文章詳情頁
前端 - Flex布局中容器中項(xiàng)目的寬度設(shè)置問題?
瀏覽:83日期:2024-06-11 11:26:33
問題描述
問題的演示地址:點(diǎn)擊這里
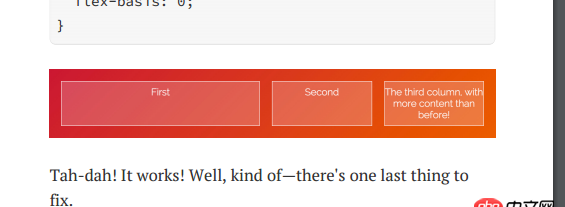
想實(shí)現(xiàn)的布局是按照2:1:1的寬度排列,但是現(xiàn)在在第三個(gè)項(xiàng)目中如果增加了比較多的內(nèi)容,這個(gè)項(xiàng)目的寬度就會(huì)隨著內(nèi)容的增加而增加,破壞了2:1:1的結(jié)構(gòu)。
我在這里看到使用flex-basis:0的方式:
.column {margin: 10px;flex-grow: 1;flex-shrink: 1;flex-basis: 0; } .column:first-of-type {flex-grow: 2;flex-shrink: 2;flex-basis: 0; }
但是我這樣設(shè)置了并沒有產(chǎn)生效果,期望的效果是這樣的:
請問下該怎樣實(shí)現(xiàn)?
問題解答
回答1:shrink設(shè)為0
回答2:width:0;完美解決
相關(guān)文章:
1. php - 淘寶訂單拆單表設(shè)計(jì)2. 實(shí)現(xiàn)bing搜索工具urlAPI提交3. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器4. mysql優(yōu)化 - MySQL如何為配置表建立索引?5. 冒昧問一下,我這php代碼哪里出錯(cuò)了???6. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)7. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題8. 數(shù)據(jù)庫 - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。9. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?10. windows誤人子弟啊
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備