node.js - nodejs用戶注冊的信息在數(shù)據(jù)庫里面顯示不出來
問題描述
學node沒多久,準備用node做個注冊的功能, 但是注冊頁面的信息提交不到數(shù)據(jù)庫,數(shù)據(jù)庫用的mongodb,
注冊頁面
<p class='col-sm-8 col-sm-offset-1 main pull-left'> <form action='/signup' method='post' enctype='multipart/form-data'><p class='form-group'> <label for='inputName' class='col-sm-2 control-label'>用戶名</label> <p class='col-sm-4'><input type='text' name='username'> </p></p><p class='form-group'> <label for='inputPassword3' class='col-sm-2 control-label'>密碼</label> <p class='col-sm-4'><input type='password' name='password'> </p></p><p class='form-group'> <label for='' class='col-sm-2 control-label'>再次輸入密碼</label> <p class='col-sm-4'><input type='password' id='' name='re_password'> </p></p><p class='form-group'> <label for='inputEmail' class='col-sm-2 control-label'>郵箱</label> <p class='col-sm-4'><input type='email' name='email'> </p></p><p class='form-group'> <p class='col-sm-offset-2 col-sm-4'><button type='submit' class='btn btn-default'>注冊</butto> </p></p> </form></p>
注冊頁面路由
// 注冊頁面router.get(’/signup’, function(req, res, next){ res.render(’sign/signup’);});router.post(’/signup’, function(req, res, next){ // 獲取數(shù)據(jù) var name = req.body.username; var pwd = req.body.password; var re_pwd = req.body.re_password; var email = req.body.email; // 存入數(shù)據(jù)庫 User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })});
數(shù)據(jù)模型
const mongoose = require(‘mongoose’);mongoose.connect(‘mongodb://localhost/cnode’);var schema = new mongoose.Schema({name: String,pwd: Number,email: String});module.exports = mongoose.model(‘User’, schema);
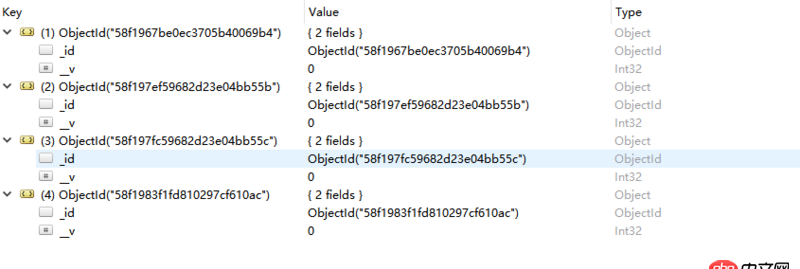
填完注冊的信息后,成功的跳到了登錄頁面,但是這個時候數(shù)據(jù)庫確實這樣的
嘗試了四次全是這樣,這是怎么回事
問題解答
回答1:去掉注冊表單中enctype='multipart/form-data'
回答2:我似乎看見了問題.首先,
// 存入數(shù)據(jù)庫 User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
用的屬性名是 userName, usePwd,useEmail,但是在 schema 定義中卻變成了 name, pwd, email
回答3:樓主代碼沒有完全貼全,從現(xiàn)有的代碼里猜測,schema 定義時的字段名,跟創(chuàng)建schema實例時傳入的object的字段名不一致導致?
// 存入數(shù)據(jù)庫 User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
相關文章:
1. docker - 如何修改運行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么5. docker不顯示端口映射呢?6. 為什么我ping不通我的docker容器呢???7. nignx - docker內nginx 80端口被占用8. docker綁定了nginx端口 外部訪問不到9. angular.js - angular內容過長展開收起效果10. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備