node.js - 前后端分離中避免暴露接口一般有那幾種解決辦法
問(wèn)題描述
來(lái)公司以前,項(xiàng)目都是前端寫(xiě)h5頁(yè)面交給php做渲染的。目前想提高開(kāi)發(fā)效率,想前后端分離,但是要求避免暴露接口或者說(shuō)避免暴露post請(qǐng)求里的數(shù)據(jù)和一些關(guān)鍵數(shù)據(jù)。我不會(huì)php,查了幾天的資料,找到的途徑是用node做一層中間層,獲取后端數(shù)據(jù),并且在view層渲染直出,這種方式是不是就是大家所說(shuō)的服務(wù)器渲染?想問(wèn)下有沒(méi)有更好的解決辦法能夠避免線上環(huán)境暴露接口?還有'后端請(qǐng)求接口,前端只有請(qǐng)求結(jié)果'這句話看到過(guò)很多次了,是什么樣的設(shè)計(jì)思路
問(wèn)題解答
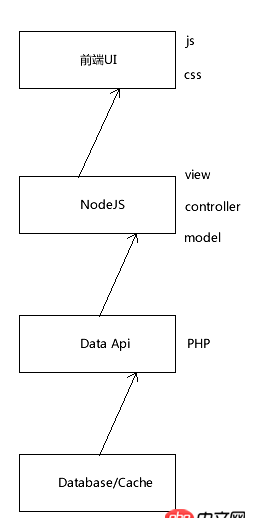
回答1:PHP 實(shí)現(xiàn)Data API
nodejs 實(shí)現(xiàn)業(yè)務(wù)邏輯層,其實(shí)也就是你所說(shuō)的中間層。
'后端請(qǐng)求接口,前端只有請(qǐng)求結(jié)果',我的理解是這句話中的后端其實(shí)是nodejs,請(qǐng)求的是PHP等Data API,最后直接使用數(shù)據(jù)渲染界面。
跟以前<?php echo $user_name; ?>的方式類似,屬于模板引擎,對(duì)應(yīng)nodejs的jade、ejs。

參考:http://www.tangshuang.net/249...
補(bǔ)充:AlloyTeam的這篇文章也不錯(cuò)http://www.alloyteam.com/2016...
相關(guān)文章:
1. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?2. debian - docker依賴的aufs-tools源碼哪里可以找到啊?3. 前端 - ng-view不能加載進(jìn)模板4. docker api 開(kāi)發(fā)的端口怎么獲取?5. python - from ..xxxx import xxxx到底是什么意思呢?6. angular.js - angularJS在Android WebView中無(wú)法正常調(diào)后臺(tái)接口7. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””8. nignx - docker內(nèi)nginx 80端口被占用9. docker容器呢SSH為什么連不通呢?10. 請(qǐng)教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒(méi)有反應(yīng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備