文章詳情頁
node.js - npm run build之后頁面樣式丟失
瀏覽:107日期:2024-07-20 09:54:19
問題描述
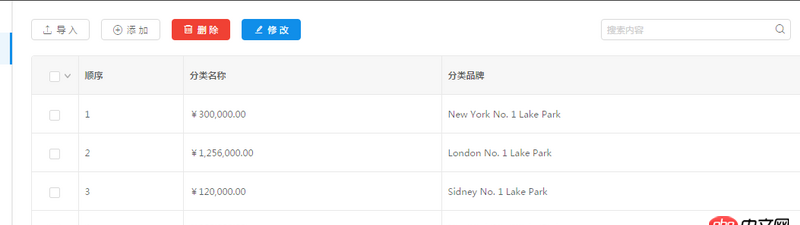
開發環境中,react項目界面是這樣
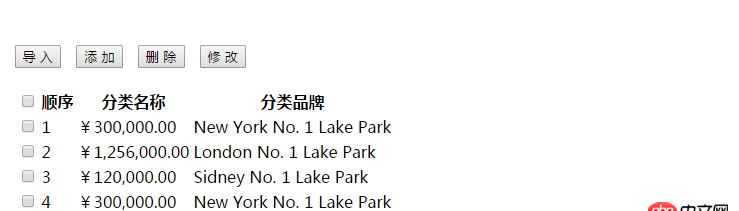
使用npm run build打包之后,把dist下的文件放到node服務器上就變成了這樣:

為什么用npm run build打包之后樣式會丟失呢?
問題解答
回答1:路徑問題,嘗試用node把dist目錄代理為根目錄。
回答2:首先你得把你打包用了什么庫,怎么配置列出來。
回答3:那你看看你打包后的路徑,以及打包后頁面引入css的路徑對不對是否設置了publicPath
回答4:到config 文件夾里的index.js文件中找到build對象,將assetsPublicPath中的“/”改為“./”即可
回答5:打開 chrome 調試界面, 什么錯
回答6:不出意外的話,應該是路徑的問題。看看控制臺的報錯,找到你的根路徑,然后根據根路徑再去匹配你的樣式路徑,也算是最佳的方式了。
相關文章:
1. java - yuicompressor-maven-plugin 合并可用卻不壓縮, 哪配置不對?2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. linux - mysql源碼安裝遇到的問題4. dockerfile - [docker build image失敗- npm install]5. mysql - msyql 判斷字段不為空 簡單方法6. docker gitlab 如何git clone?7. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””8. javascript - Vue 自定義控件v-model雙向綁定9. angular.js使用$resource服務把數據存入mongodb的問題。10. css - chrome下a標簽嵌套img 顯示會多個小箭頭?
排行榜

 網公網安備
網公網安備