node.js - 用react的for循環(huán)怎么實(shí)現(xiàn)重復(fù)輸入RadioButton
問(wèn)題描述

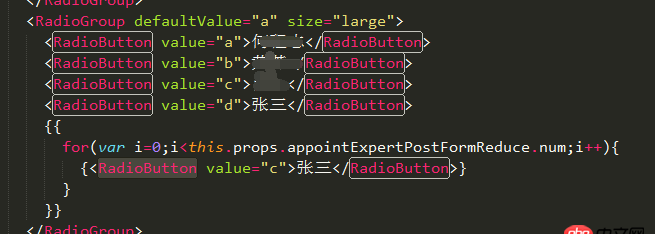
我用了antdesign的插件,想實(shí)現(xiàn)從后臺(tái)獲取一個(gè)數(shù)據(jù)num,然后根據(jù)這個(gè)num循環(huán)n變,輸出單選框<RadioButton value='c'>張三</RadioButton>,但是控制臺(tái)直接報(bào)錯(cuò)了ps.這是jsx頁(yè)面
[ERROR] parser.babel-5.x: /page/localExaminationPlan2/app/components/appointExpertPostForm.jsx: Unexpected token (125:22) [E:/mavenWorkspace/labsforce/FrontEnd/lcy/myProject/page/localExaminationPlan2/app/components/appointExpertPostForm.jsx]
我該怎么寫(xiě)?
let formClass = React.createClass({ //注意處理提交表單,準(zhǔn)備數(shù)據(jù)給ok action handleSubmit(e) { //表單校驗(yàn) console.log(’-----’); let validateResult = this.props.form.validateFieldsAndScroll((errors, values) => { if (!!errors) {console.log(’Errors in form!!!’);return; }else{let params = ObjectAssign(//將隱藏值一并提交,如父id this.props.appointExpertPostFormReduce.get(’fieldValues’).toJSON(), this.props.form.getFieldsValue());this.props.appointExpertPostFormAction.onOk( params, this.props.notificationAction, Notification, this.postFormCallBack); } }); }, //表單提交成功回調(diào) postFormCallBack(){ this.props.declarationDetailTableComponent.queryRecords(); },queryRecords(params={}){ //2.add order query 由table onFieldsChange 傳入?yún)?shù) let wheresParma = []; let queryParam = {}; let queryFormParams = {}; queryFormParams.wheres = wheresParma; queryParam.queryFormParams = queryFormParams; let paramsAssign = ObjectAssign(this.props.appointExpertPostFormReduce.get(’pagination’).toJSON(),queryParam,params); paramsAssign.queryFormParams = JSON.stringify(paramsAssign.queryFormParams); this.props.appointExpertPostFormAction.onShowPostForm(paramsAssign,this.props.notificationAction,Notification); }, render() { const {appointExpertPostFormReduce,appointExpertPostFormAction} = this.props; const formItemLayout = { labelCol: { span: 6 }, wrapperCol: { span: 27 }, }; return ( <p style={{display:'inline'}}><Modal visible={this.props.appointExpertPostFormReduce.get(’addModleVisible’)} confirmLoading={this.props.appointExpertPostFormReduce.get(’confirmLoading’)} width={583} maskClosable={false} footer={[ <Button style={{backGround:'#000'}} key='btn' type='ghost' size='large' onClick={this.props.appointExpertPostFormAction.onCancel}> 取 消 </Button>, <Button key='submit' type='primary' size='large' onClick={this.handleSubmit}> 確 定 </Button>, ]}> <Form horizontal> <p id='box'> <FormItem {...formItemLayout} label='選擇專(zhuān)家'> <RadioGroup defaultValue='a' size='large'><RadioButton value='a'>趙六</RadioButton><RadioButton value='b'>李四</RadioButton><RadioButton value='c'>王五</RadioButton><RadioButton value='d'>張三</RadioButton> </RadioGroup> </FormItem> </p></Form></Modal> </p> ); },});var PostForm = Form.create()(formClass);module.exports = PostForm;
問(wèn)題解答
回答1:比較簡(jiǎn)單的,在render函數(shù)里面定義一個(gè)array,然后for里面生成的東西依次push進(jìn)去,最后顯示
render() { let shows = [] for (let i = 0; i < this.props.appointExpertPostFormReduce.num; i++){shows.push(<RadioButton value={/*具體value*/} key={i}>{/*具體顯示*/}</RadioButton>) }return ( <p style={{display:'inline'}}> //前面省略,貼代碼最好省略無(wú)關(guān)的內(nèi)容 <Form horizontal> <p id='box'> <FormItem {...formItemLayout} label='選擇專(zhuān)家'> <RadioGroup defaultValue='a' size='large'><RadioButton value='a'>趙六</RadioButton><RadioButton value='b'>李四</RadioButton><RadioButton value='c'>王五</RadioButton><RadioButton value='d'>張三</RadioButton>{shows} </RadioGroup> </FormItem></p> );
},});
回答2:JSX里的{}不能直接用for,而且值要出來(lái)不用再加花括號(hào),這代碼有明顯的錯(cuò)誤。
要像這樣才行,下面用箭頭函數(shù)包起來(lái),直接用函數(shù)也行:
<p>{()=> { for(var i=1; i<10; i++){ <p>i</p> } }}</p>
不過(guò)一般如果到render中的return語(yǔ)句,應(yīng)該要在這之前先求出值再進(jìn)去加在花括號(hào)中。而不是在里面作運(yùn)算。
回答3:var items = this.props.appointExpertPostFormReduce.map((item, i)=>{ return (<RadioButton></RadioButton>{/***/} ); });
相關(guān)文章:
1. javascript - 有適合開(kāi)發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?2. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過(guò)大3. javascript - JS變量被清空4. javascript - 關(guān)于apply()與call()的問(wèn)題5. javascript - jQuery post()方法,里面的請(qǐng)求串可以轉(zhuǎn)換為GBK編碼么?可以的話(huà)怎樣轉(zhuǎn)換?6. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入7. java - 在用戶(hù)不登錄的情況下,用戶(hù)如何添加保存到購(gòu)物車(chē)?8. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效9. javascript - main head .intro-text{width:40%} main head{display:flex}為何無(wú)效?10. javascript - axios請(qǐng)求回來(lái)的數(shù)據(jù)組件無(wú)法進(jìn)行綁定渲染

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備