文章詳情頁
Weex scroller在android和ios表現(xiàn)形式的差異
瀏覽:118日期:2024-08-12 15:54:05
問題描述
<template> <scroller style='flex:1; background-color:#ff503f'> <text style='flex:1;background-color:#37a1ff'>this is a text</text> </scroller></template>
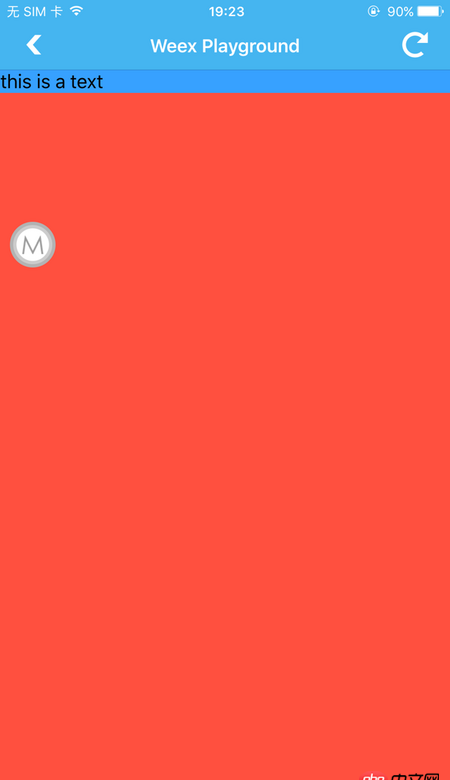
IOS中的運行結果:
Android中的運行結果:
這個問題已經(jīng)困擾很久了,麻煩各位大神看看,謝謝!
問題解答
回答1:給Text標簽設置高寬試下
相關文章:
1. macos - mac下docker如何設置代理2. dockerfile - 為什么docker容器啟動不了?3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. javascript - 移動端,當出現(xiàn)遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?5. javascript - 用rem寫的頁面,安卓手機顯示文字是正常的,蘋果顯示的文字是特別小的是為什么呢6. javascript - webapp業(yè)務流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設計組件化架構?7. javascript - 從mysql獲取json數(shù)據(jù),前端怎么處理轉換解析json類型8. apache - 本地搭建wordpress權限問題9. javascript - JS設置Video視頻對象的currentTime時出現(xiàn)了問題,IE,Edge,火狐,都可以設置,反而chrom卻...10. 新手 - Python 爬蟲 問題 求助
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備