文章詳情頁
android 手勢解鎖 布局問題
瀏覽:143日期:2024-08-31 15:11:24
問題描述

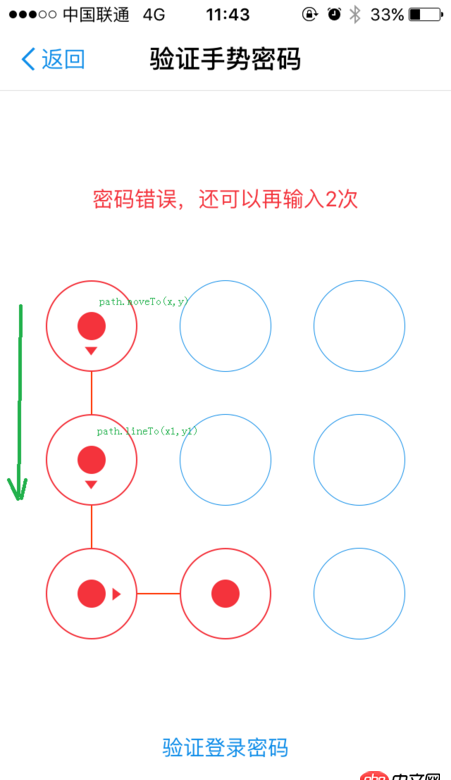
圖(一)

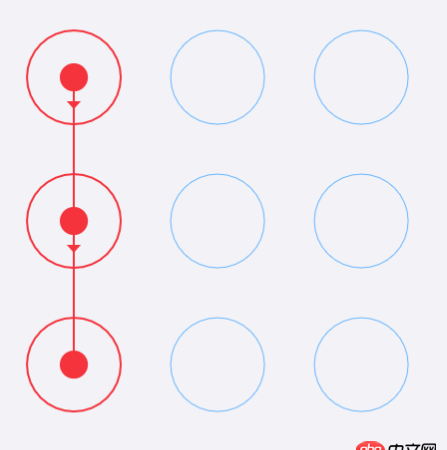
圖(二)
上面圖(一)是支付寶的截圖,也是我想要實現的效果下面是我實現的(參考博客 http://blog.csdn.net/lmj62356...)現在的問題是:不想要圓內部的線條,需要畫成類似支付寶【圖(一)】的樣子
支付寶兩個圓之間的連線是怎么實現的?
1.從兩個圓心之間開始畫線,將處于圓內部的線條影藏?
2.從兩個圓的圓弧上開始畫線
或者其他?
謝謝大家
問題解答
回答1:看了一下鴻洋的博客文章的實現方法,畫線什么的都是用canvas繪制的,默認后來繪制的會顯示在上面,如果題主想隱藏內部的線條,要么一開始就不繪制(在GestureLockViewGroup里把引線的xy坐標重新設置一下,剪掉一部分),要么重新把GestureLockView重新繪制一遍覆蓋引線。
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. html5 - 為什么有的時候要在網頁中加偽元素3. html - Python2 BeautifulSoup 提取網頁中的表格數據及連接4. python - PyCharm里的一個文件不小心忽略了wx包5. html5 - css 這種六邊形的邊框怎么畫?6. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??7. 小白學python的問題 關于%d和%s的區別8. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。9. javascript - 關于微信掃一掃的技術問題10. html5 - 請問利用font-face定義的字體怎么在canvas里應用?
排行榜

 網公網安備
網公網安備