文章詳情頁
angular.js - angular的ng-if表達式里面怎么 處理判斷條件??
瀏覽:89日期:2024-09-13 14:25:18
問題描述
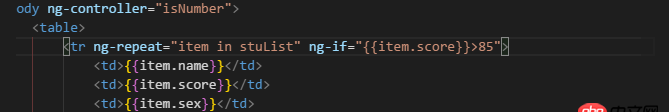
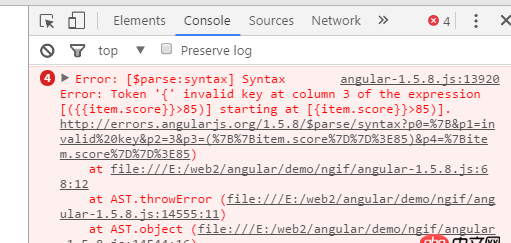
 剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的
剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的

問題解答
回答1:ng-if=“item.score > 85”
回答2:原生指令里你不需要雙大括號
相關文章:
1. docker-machine添加一個已有的docker主機問題2. Span標簽3. javascript - ng-options 設置默認選項,不是設置第一個哦,看清楚了!4. javascript - 計算面積函數代碼5. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)6. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。7. javascript - 移動端padding問題8. java - Spring MVC無法識別Controller導致返回的結果是404?9. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?10. redis啟動有問題?
排行榜

 網公網安備
網公網安備