angular.js - ionic該如何強制刷新頁面
問題描述
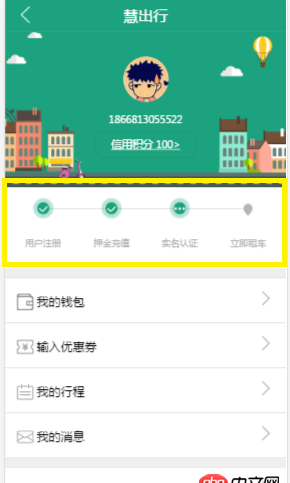
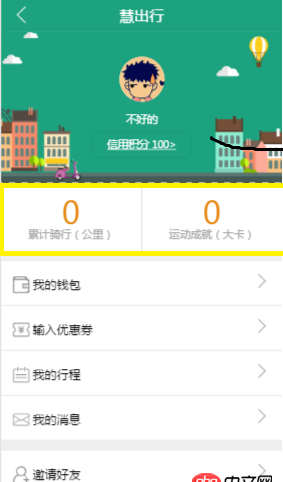
最近在做項目的時候,如下所示,有一張頁面的三個不同的模塊狀態,



我的做法是在一張圖片下面的靜態頁面,只是把中間黃色部分用ng-show來控制顯和隱藏,來模擬三種不同的狀態,但是從一個賬號切換到其它一個賬號狀態的時候,需要F5強制刷新下頁面才能變到新的頁面狀態,對這個問題想了很久,有什么辦法可以實現在程序中進行強制刷新,看了很多方法了,$scope.apply,$scope.digest(),reload true這些方法,但是網上的方法總是云里霧里,不知道該如何去解決這個bug,請教下各位!
if($scope.state){ if($scope.state==0){//注冊未交押金 $state.go(’unCash’); console.log(’state 狀態0 注冊未交押金’); $scope.uncashZT=true; $scope.certificationZT=false; $scope.loginsuccessZT=false;} else if($scope.state==1){//已交押金,未實名認證 $state.go(’unCash’); console.log(’state 狀態1 已交押金,未實名認證’); $scope.uncashZT=false; $scope.certificationZT=true; $scope.loginsuccessZT=false; } else if($scope.state==2){//完成實名認證 $state.go(’unCash’); console.log(’state 狀態2 完成實名認證’); $scope.uncashZT=false; $scope.certificationZT=false; $scope.loginsuccessZT=true;}
問題解答
回答1:路由上設置該頁的緩存狀態為false,另外你進入頁面的時候也重新獲取一下數據。你的狀態值是通過路由參數獲取還是進入頁面的時候重服務端獲取?手機上無法發相關代碼,請自行查找一下相關內容,請見諒。
回答2:如果$scope.state的數據來自接口重新查詢一下接口就可以刷新狀態
相關文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. docker - 如何修改運行中容器的配置3. dockerfile - [docker build image失敗- npm install]4. docker不顯示端口映射呢?5. nignx - docker內nginx 80端口被占用6. docker綁定了nginx端口 外部訪問不到7. angular.js - angular內容過長展開收起效果8. 為什么我ping不通我的docker容器呢???9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?

 網公網安備
網公網安備