文章詳情頁
angular.js - ui-sref-active在用分頁器時遇到的問題
瀏覽:105日期:2024-09-14 16:58:12
問題描述
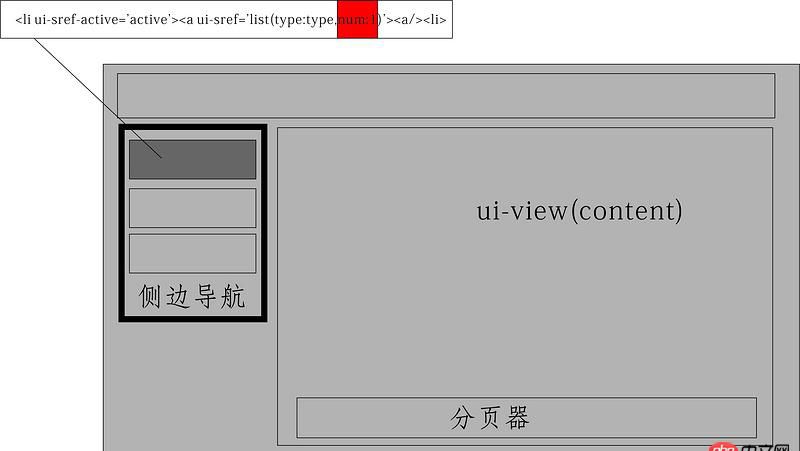
如圖我要實現(xiàn)一個這樣的頁面。在點擊分頁器進行左邊的頁面切換后,如切到第五頁,再點擊側(cè)邊導航后切換到另一項的第一頁,所以傳進去了num(頁數(shù))為1,但這樣分頁器切換頁面后左側(cè)就沒有激活項了,這個怎么解決呢?

問題解答
回答1:不行就用用ng-class來寫激活狀態(tài)吧
上一條:angular.js - angular 配置代理proxy.conf.json后報錯,頁面返回500internal server error?下一條:angular.js - 用angular如何實現(xiàn)類似affix的效果
相關文章:
1. docker - 如何修改運行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?5. docker綁定了nginx端口 外部訪問不到6. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么7. 為什么我ping不通我的docker容器呢???8. angular.js - angular內(nèi)容過長展開收起效果9. nignx - docker內(nèi)nginx 80端口被占用10. docker不顯示端口映射呢?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備