angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性
問題描述
angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性




問題解答
回答1:你屬性的數據本來就是循環出來的,直接去獲取數據就可以了,思路上永遠不要想jq的方法
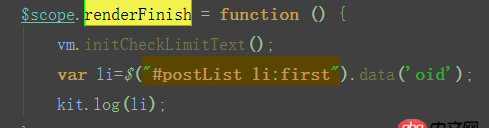
repeat-finish=renderFinish(item)
$scope.renderFinish=function(item){ ... kit.log(item.id)}回答2:
謝邀,@crazy4x的方式也是OK的。data-* 的一般應用場景,沒使用MV*框架,使用事件代理的方式,避免列表數據變化時,需要手動添加/移除監聽。通過在父級添加監聽,然后獲取事件對象,然后獲取列表當前項的自定義屬性值,下面示例提供另外一種方式,僅供參考。
<!DOCTYPE html><html lang='en' ng-app='myapp'><head> <meta charset='UTF-8'> <title>Angular Repeat-Done Demo</title> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script></head><body ng-app='myapp'><p ng-controller='AppCtrl'> <h4>Users List</h4> <ul><li ng-repeat='user in users' repeat-done='renderFinish($index)'> // user {{user.id}} - {{user.name}}</li> </ul></p><script type='text/javascript'> var myapp = angular.module('myapp', []) .directive(’repeatDone’, function () { // 用于判斷ng-repeat是否執行完成return function (scope, element, attrs) { if (scope.$last) { // all are renderedattrs.repeatDone && scope.$eval(attrs.repeatDone); }} }) .controller('AppCtrl', [’$scope’, function ($scope) {$scope.users = [{ id: 1, name: ’Lolo’}, { id: 2, name: ’Semlinker’}];$scope.renderFinish = function(index) { // user對象 console.log(index);}; }])</script></body></html>
相關文章:
1. docker gitlab 如何git clone?2. docker鏡像push報錯3. 關于docker下的nginx壓力測試4. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!5. angular.js使用$resource服務把數據存入mongodb的問題。6. docker不顯示端口映射呢?7. docker-machine添加一個已有的docker主機問題8. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得9. PC 手機兼容的 編輯器10. docker - 如何修改運行中容器的配置

 網公網安備
網公網安備