文章詳情頁
angular.js - ionic 彈窗樣式
瀏覽:190日期:2024-09-16 10:10:53
問題描述
剛接觸ionic,用了彈窗這個組件,我想自定義title樣式或者刪除title,但是我刪除了title后,html相對應(yīng)的元素還是被創(chuàng)建出來了,如果設(shè)置這個類為display:none,應(yīng)該可以,但是治標(biāo)不治本,有沒有什么其他辦法去掉title或者修改title的樣式?

問題解答
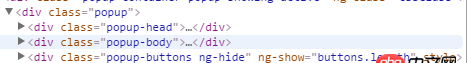
回答1:template和 templateUrl 可以自定義模板,你可以把原來的模板拿出來改,這樣可以從DOM上去掉popup-head
不建議直接修改原有的樣式,會影響到全局
我看了一下文檔,這么做不行,template和 templateUrl只能替換popup-body的模板有點尷尬
回答2:我覺得控制它'popup-**'的樣式讓它消失這樣的方式已經(jīng)是挺簡便的方法了
相關(guān)文章:
1. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清2. python - django如何每次調(diào)用標(biāo)簽的時候都取隨機(jī)數(shù)據(jù)3. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. docker-machine添加一個已有的docker主機(jī)問題6. mysql - msyql 判斷字段不為空 簡單方法7. html5 - vue 里的Elemen UI的時間怎么轉(zhuǎn)化為時間戳嗎8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. javascript - Vue 自定義控件v-model雙向綁定10. linux - mysql源碼安裝遇到的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備