angular.js - angular js點擊按鈕隱藏選中元素
問題描述
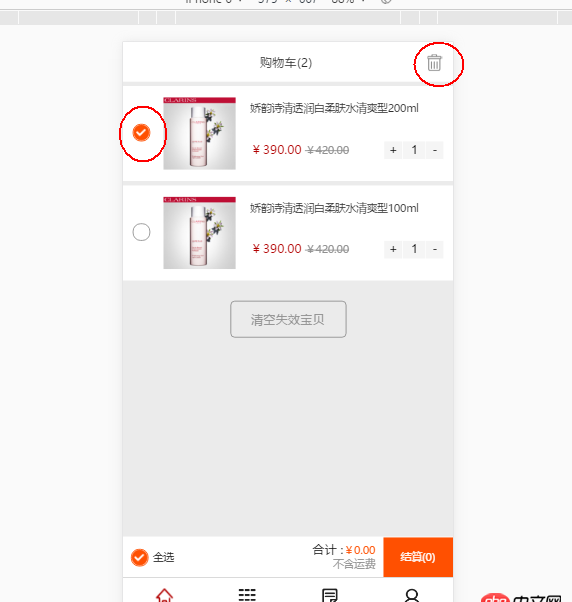
如何點擊按鈕就刪除選中元素?<p ng-app='myApp' ng-controller='myCon'>

<p class='headerW'><p class='header'> 購物車(2) <span ng-click='remove($index)'></span> <br clear='all'/></p> </p> <p class='mainbody'><ul> <li ng- ng-hide='x.li_hide' ng-repeat='x in products_mes'><p class='li_center'> <p ng-click='toggleC($index)'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>{{x.content}}</p> <p class='price_area'><span class='new_money'>{{x.newMoney}}</span><span class='old_money'>{{x.oldMoney}}</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li><li ng-hide='sw'><p class='li_center'> <p class='select_btn'></p> <p class='lose'>失效</p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩清透潤白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p></li><script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.products_mes=[{onSw:false,content:'嬌韻詩清透潤白柔膚水清爽型200ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' },{onSw:false,content:'嬌韻詩清透潤白柔膚水清爽型100ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' }];$scope.products_mes.onSw=false;$scope.toggleC=function($index){$scope.products_mes[$index].onSw=!$scope.products_mes[$index].onSw;var index = $scope.products_mes.indexOf($index);if($scope.products_mes[$index].onSw){} }; $scope.delProds =[]; });
</script> 點擊.trash_can按鈕隱藏選中的li標簽angular.js - angular js點擊按鈕隱藏選中元素
問題解答
回答1:
建一個空數(shù)組 用來存放你需要刪除數(shù)據(jù)的index 例如delProds
在你的checkbox上加上ng-click觸發(fā)時判斷為true的時候就把這個產(chǎn)品的index push到delProds數(shù)組為false的時候從delProds里面刪除
然后在點擊刪除按鈕的時候把對應(yīng)序號的數(shù)據(jù)都刪除掉就可以了
回答2:
用splice(),比如products_mes.splice(下標,1) 可以刪除數(shù)組的某一項
回答3:
$scope.remove = function(idx) { $scope.products_mes.splice(idx, 1);}回答4:
var index = products_mes.indexOf(data);products_mes.splice(index,1);data:為選中的那個對象
回答5:
splice
相關(guān)文章:
1. 關(guān)docker hub上有些鏡像的tag被標記““This image has vulnerabilities””2. Span標簽3. css - 求推薦適用于vue2的框架 像bootstrap這種類型的4. docker-machine添加一個已有的docker主機問題5. java - Collections類里的swap函數(shù),源碼為什么要新定義一個final的List型變量l指向傳入的list?6. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清7. android新手一枚,android使用httclient獲取服務(wù)器端數(shù)據(jù)失敗,但是用java工程運行就可以成功獲取。8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. redis啟動有問題?10. SessionNotFoundException:會話ID為null。調(diào)用quit()后使用WebDriver嗎?(硒)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備