文章詳情頁
angular.js - angularjs 公用的方法
瀏覽:147日期:2024-09-17 09:32:57
問題描述
問題是這樣:
在項目所有的路由頁面需要請求后臺的一個唯一ID值,然后與前端存儲在session的值作比較,不相同則跳轉到指定頁面,相同則不作處理。 需要在每個路由頁面提取session的值來比較,這個是應該直接寫一個service然后注入到controller還是需要其他方法來做?
問題解答
回答1:寫個service注入到controller里面這么做是可以的。
不過我的方法是在angular.module.run里面去做

樓主可以通過在根controller里面通過路由判斷然后設置次規則:
$rootScope.$on(’$stateChangeSuccess’, function(){//Todo sth});
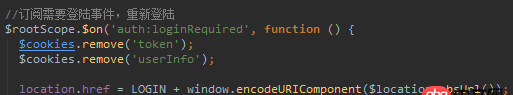
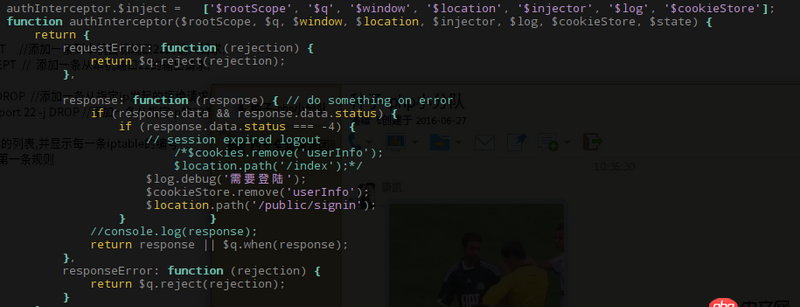
如果樓主覺得這樣的方式不喜歡,那么也可以在config里面注入$httpProvider,并添加$httpProvider.interceptors.push(’authInterceptor’),同時添加一個authInterceptor服務,
也可以在父控制器中去做驗證處理
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. html5 - 為什么有的時候要在網頁中加偽元素3. html - Python2 BeautifulSoup 提取網頁中的表格數據及連接4. python - PyCharm里的一個文件不小心忽略了wx包5. html5 - css 這種六邊形的邊框怎么畫?6. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??7. 小白學python的問題 關于%d和%s的區別8. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。9. javascript - 關于微信掃一掃的技術問題10. html5 - 請問利用font-face定義的字體怎么在canvas里應用?
排行榜

 網公網安備
網公網安備