文章詳情頁
angular.js - 這種下拉框文字過長時如何用“...”表示呢?
瀏覽:155日期:2024-09-18 17:39:19
問題描述


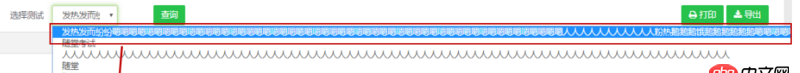
這種下拉框文字過長時如何用“...”表示呢?按第二個人回答的設置了一下不管用
問題解答
回答1:原生的select,我也不知道怎么搞。。。
有兩個想法:
不用原生的select,自己寫一個select好了,一切都好控,而且也不難
option用js方法截斷一下,可以根據字節長度來截斷添加到select里面
回答2:width:你要設置的寬度overflow:hiddentext-overflow:ellipsiswhite-space:nowrap
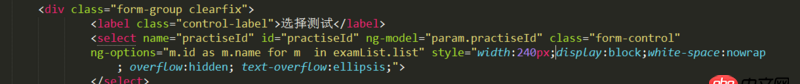
回答3:設置下拉框寬度然后設置display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
回答4:設置了一下不管用,看一下代碼已經設置,效果沒變化
回答5:white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
這樣在超出父元素大小是會變成省略號,如果沒有用 檢查一下父元素的寬度 是不是太寬了
相關文章:
排行榜

 網公網安備
網公網安備