angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
問題描述
index.html 只帶有一個angular-view p和相關的css和js

<!-- angular view --> <p ui-view></p> <!-- jQuery and Bootstrap -->
<script src=' -->
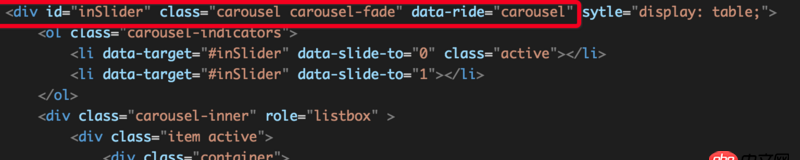
和輪播條carousel相關的html代碼(用的是bootstrap3)帶有carousel的html通過angular加載渲染angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
在bootstrap.js源碼打斷點發現,bootstrap是通過data-ride='carousel'選擇器為輪播條設置自動輪播參數的:
angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播同時調試也發現,代碼能進530斷點,卻無法進到531行的斷點。意味著沒有找到這個元素。
但是這個模板。同樣的html代碼,放在靜態網頁中顯示聲明html元素 是能夠自動輪播的。
不知道這跟angular的渲染周期有沒有關系,求助各位大神!感謝
問題解答
回答1:
因為window.load事件觸發的時候,angular還沒有開始渲染,所以你寫在window.load事件里的函數執行的時候還沒有那些元素,你應該等angular渲染完成之后再初始化輪播
回答2:
你需要使用angular-ui-bootstrap,官方提供的bootstrap控件http://angular-ui.github.io/b...
使用angular的基本原則,就是不要想著去操作DOM
相關文章:
1. php - 請問大批量數據處理,如何分割?2. html5和Flash對抗是什么情況?3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. javascript - vue過渡效果 css過渡 類名的先后順序5. css右浮動字的順序顛倒了6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較10. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!

 網公網安備
網公網安備