文章詳情頁
angular.js - angular2動態顯示隱藏組件問題
瀏覽:188日期:2024-09-22 17:00:54
問題描述
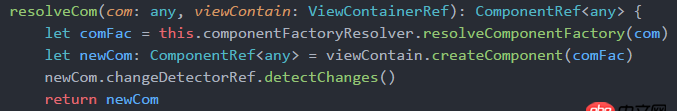
是這樣的,我通過代碼動態創建了一些組件
然后我把這些創建后的組件保存了起來想要在界面上隨時隱藏和顯示
直接創建的話在界面是可以顯示的,但是現在有個需求,界面上可以隨時移除和插入這些動態的組件,但是不想每次都移除、每次都重新生成組件。既然我把之前創建好的存起來了,有沒有什么辦法在界面直接動態插入這些組件
問題解答
回答1:用css控制
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報404錯誤5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. 請問是對象還是數組10. thinkphp6使用驗證器 信息如何輸出到前端頁面
排行榜

 網公網安備
網公網安備