文章詳情頁
angular.js - ui-router 有沒有手動重新加載路由配置的方法?
瀏覽:124日期:2024-09-23 08:29:41
問題描述
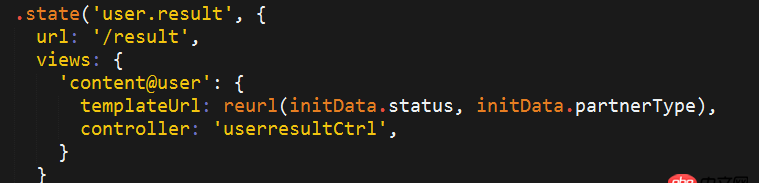
 路由中使用函數來配置templateUrl,但是用戶經過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執行reurl函數呢?在不刷新整個頁面的前提下;
路由中使用函數來配置templateUrl,但是用戶經過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執行reurl函數呢?在不刷新整個頁面的前提下;
試了一下 ui-sref-opts='{reload:’user.result’}' 無效 不能重新定義templateurl
問題解答
回答1:路由好像不能重新配置的,你可以把你reurl里面的參數傳給控制器,不同的頁面在控制器中去用顯示隱藏實現。
回答2:謝邀。是可以重新更改的。
你嘗試著注入一下$state到控制器,然后可以看到里面有路由表,直接改里面的數據就行了。
雖然暴力不優雅,但能解決你的問題
上一條:angular.js - AngularJS點擊搜索,實現數據變化,不通過重新請求接口的方法下一條:angular.js - angularjs 使用modal 選中modal中的li列表后傳值
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報404錯誤5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. 請問是對象還是數組10. thinkphp6使用驗證器 信息如何輸出到前端頁面
排行榜

 網公網安備
網公網安備