文章詳情頁
angular.js - springMVC和angular的ui-router如何配置url?
瀏覽:125日期:2024-09-26 18:44:37
問題描述

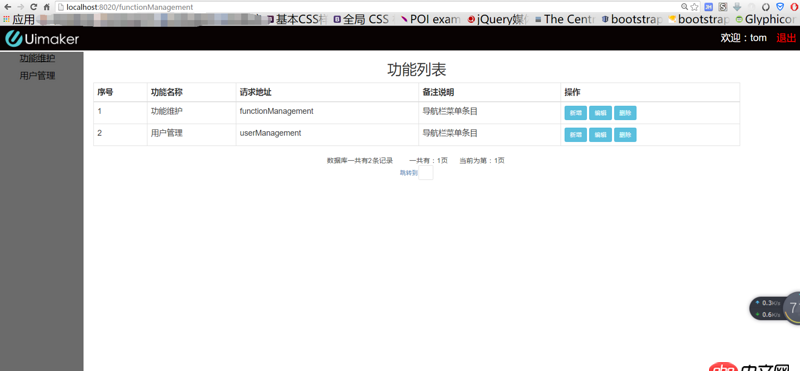
如圖,進(jìn)入這個頁面,應(yīng)該是http://localhost:8020/home的,但是在ui-route路由的控制下,顯示功能列表后,地址,就是home變?yōu)楣δ芰斜淼膆ttp://localhost:8020/functio...。
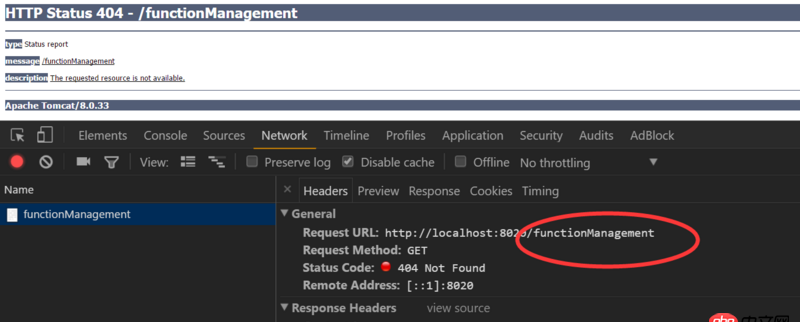
那么,這個時候,如果在瀏覽器 刷新 頁面http://localhost:8020/functio...,就會出現(xiàn)404.

的確,因為在springMVC中,,是視圖解析中,是沒有functionManagement這個頁面的。functionManagement只不過是ui-router控制下,的一個home的view而已。
怎么解決這個問題呢?當(dāng)刷新的時候,不要出現(xiàn)404,可以顯示home這一頁?
問題解答
回答1:你這前端應(yīng)該是個單頁應(yīng)用吧?后端路由只要指向這個單頁面,其余的路由由前端控制就可以了。
回答2:建議前后臺分離,后臺只提供數(shù)據(jù),前臺路由只負(fù)責(zé)視圖層
回答3:前端寫好路由,后端跳對應(yīng)的路由就好了啊
相關(guān)文章:
1. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)2. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題3. python中如何計算t分布的值?4. mysql在限制條件下篩選某列數(shù)據(jù)相同的值5. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. python執(zhí)行cmd命令,怎么讓他執(zhí)行類似Ctrl+C效果將其結(jié)束命令?7. python - scrapy url去重8. 實現(xiàn)bing搜索工具urlAPI提交9. python - Django有哪些成功項目?10. Python從URL中提取域名
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備