angular.js - 用bower怎么看angular和angular-route的依賴版本?
問題描述
angular和angular-route 版本一定要對應才能正常用嗎 依賴關系是不是要版本一樣
依賴關系是不是要版本一樣
之前做了書本上的一個例子:angular版本用的1.2.16,angular-route我pull了1.5.8最新版本運行程序控制臺報錯:
Error: $injector:modulerrModule Error
我是用bower來管理依賴文件的,哪這個工具有沒有命令可以查看依賴關系呢?
示例代碼:
<!DOCTYPE html><html lang='en' ng-app='a5_6'><head> <meta charset='UTF-8'> <title>Title</title> <script type='text/javascript' src='http://www.lshqa.cn/bower_components/angular/angular.min.js'></script> <script type='text/javascript' src='http://www.lshqa.cn/bower_components/angular-route/angular-route.min.js'></script> <style>body{ font-size:13px;}.show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0;} </style></head><body><h1>View組件中的模版切換</h1><p> <a href='http://www.lshqa.cn/wenda/14220.html#/'>首頁</a>| <a href='http://www.lshqa.cn/wenda/14220.html#/book1'>圖書</a>| <a href='http://www.lshqa.cn/wenda/14220.html#/game'>游戲</a></p><p ng-view></p></body><script type='text/javascript'>var a5_6 = angular.module(’a5_6’,[’ngRoute’]); a5_6.controller(’a5_6_1’,[’$scope’, function($scope){$scope.title = ’這是首頁’; }]); a5_6.controller(’a5_6_2’,[’$scope’, function($scope){$scope.title = ’這是圖書頁’; }]); a5_6.controller(’a5_6_3’,[’$scope’, function($scope){$scope.title = ’這是游戲頁’; }]); a5_6.config([’$routeProvider’, function($routeProvider){$routeProvider.when(’/’,{ controller:’a5_6_1’, template:'<p class=’show’>{{title}}</p>'}).when(’/book’,{ controller:’a5_6_2’, template:'<p class=’show’>{{title}}</p>'}).when(’/game’,{ controller:’a5_6_3’, template:'<p class=’show’>{{title}}</p>'}).otherwise({ redirectTo:’/’}); }]);</script></html>
問題解答
回答1:按道理,bower 會幫助你管理好版本依賴的,更新庫的時候,用 bower update, 不要自己往下pull
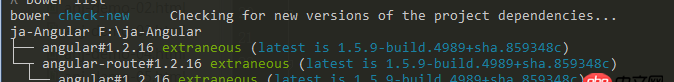
用下面命令查看依賴bower list
可以通過下面命令查看 angular-route 的信息,以及它所依賴的 angularjs 的版本bower info angular-route
也可以通過 https://bower.io/search/ 去查找
https://docs.angularjs.org/ap... angular官方的API寫的,angular 和 angular-route 的版本是一致的。
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. docker - 如何修改運行中容器的配置3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. docker不顯示端口映射呢?5. 為什么我ping不通我的docker容器呢???6. nignx - docker內(nèi)nginx 80端口被占用7. docker綁定了nginx端口 外部訪問不到8. angular.js - angular內(nèi)容過長展開收起效果9. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么10. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備