文章詳情頁
angular.js - angular2 修改form表單
瀏覽:180日期:2024-09-29 18:09:14
問題描述
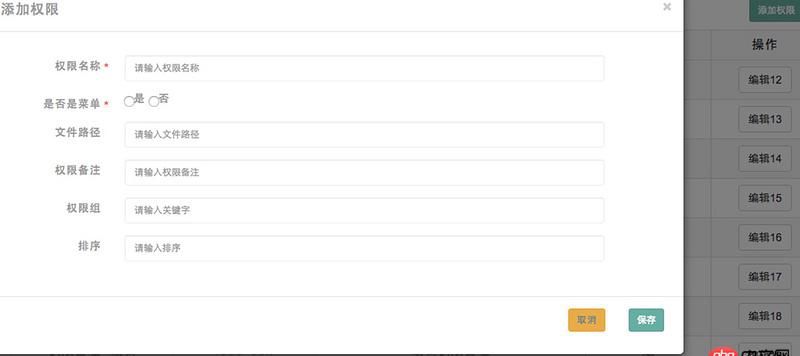
1.ng2 rc1.0做的后臺(tái),彈層modal用的ng2-bootstrap。編輯數(shù)據(jù)的話怎么實(shí)現(xiàn)?2.如圖
3.這里彈層我是用的ng2的form,每條信息的數(shù)據(jù)可以取到。但是如何將數(shù)據(jù)賦值到每個(gè)control里面。跪求大神指點(diǎn)。
問題解答
回答1:自己已解決,簡單地說就是給每個(gè)變量綁定model
回答2:使用雙向綁定[(ngModel)]
相關(guān)文章:
1. html - vue項(xiàng)目中用到了elementUI問題2. 對(duì)mysql某個(gè)字段監(jiān)控的功能3. javascript - windows下如何使用babel,遇到了困惑4. javascript - js中向下取整5. JavaScript事件6. showpassword里的this 是什么意思?代表哪個(gè)元素7. android - rxjava多線程并發(fā)怎么控制順序8. java - Spring MVC怎么實(shí)現(xiàn)提交表單后跳轉(zhuǎn)?9. python - 為什么正常輸出中文沒有亂碼,zip函數(shù)之后出現(xiàn)中文編程unicode編碼的問題,我是遍歷輸出的啊。10. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備