angular.js - ng-show 表達(dá)式動(dòng)態(tài)顯示
問題描述
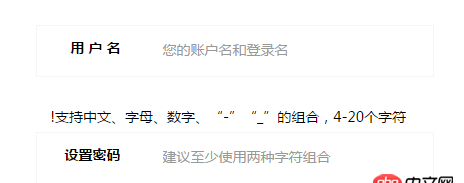
form input輸入框點(diǎn)擊搜索框顯示提示內(nèi)容,點(diǎn)擊其他地方,提示內(nèi)容消失
代碼見下
<form name='checkForm'> <p class='form-group'><label class='col-sm-3 control-label'>用 戶 名</label><p class='col-sm-8 account'> <input type='text' placeholder='您的賬戶名和登錄名'ng-model='account'name='account'required='required'ng-pattern='regularList.account'ng-blur='checkForm.account.$blured = true;'ng-focus='checkForm.account.$blured = false;'autocomplete='off'/> <span ng-class='{’right’:(checkForm.account.$error.pattern),’error’:checkForm.account.$valid}'></span></p> </p> <p ng-show='checkForm.account.$blured'><p class='input-tip'> <i></i> <span>!支持中文、字母、數(shù)字、“-”“_”的組合,4-20個(gè)字符</span></p> </p></form>
具體效果見下
當(dāng)我點(diǎn)擊搜索框時(shí),提示內(nèi)容顯示
求指導(dǎo),謝謝
問題解答
回答1:ng-blur和ng-focus的表達(dá)式寫反了吧?還有變量里邊有必要加入$blured么?隨便一個(gè)變量都能標(biāo)記是否獲得焦點(diǎn)吧,你再看看。
相關(guān)文章:
1. Python從URL中提取域名2. php傳對應(yīng)的id值為什么傳不了啊有木有大神會(huì)的看我下方截圖3. python - scrapy url去重4. python - Flask寫的注冊頁面,當(dāng)注冊時(shí),如果填寫數(shù)據(jù)庫里有的相同數(shù)據(jù),就報(bào)錯(cuò)5. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題6. 實(shí)現(xiàn)bing搜索工具urlAPI提交7. 數(shù)據(jù)庫 - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。8. python - oslo_config9. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備