angular.js - AngularJS 中如何給一個自定義指令 directive 傳遞一個對象類型的參數?
問題描述
我想寫一個自定義指令,根據外部傳進來的數組,在頁面上生成一個表格。我該怎么做?angularjs的自定義指令是否只能接收字符串參數?哪位大神能幫幫忙,謝謝!
問題解答
回答1:可以給你個簡單示例:jsFiddle
<p ng-controller='DemoCtrl'> <ng-table data='list'></ng-table></p>
var demo = angular.module(’demo’, []);demo.directive(’ngTable’, function(){ return {restrict: ’E’,scope: { data: ’=’},link: function($scope, element, attrs){ },template: ’<table><tr ng-repeat='item in data'><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>’ };});demo.controller(’DemoCtrl’, function($scope){ $scope.list = [{ id: 123, name: ’Hello World’},{ id: 234, name: ’Fucking world’},{ id: 345, name: ’What did you say?’} ];});
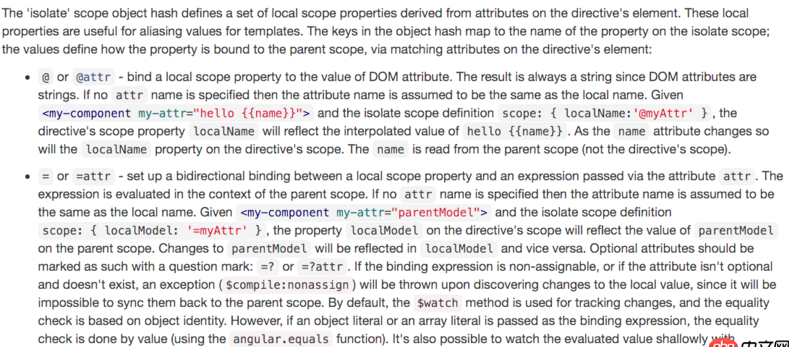
至于是不是“只能傳字符串”,你需要看明白文檔先:

文檔地址:scope
相關文章:
1. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?2. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.3. css3 - 純css實現點擊特效4. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?5. apache - 目錄瀏覽權限關閉后還有必要掛空白 index.html 嗎?6. docker網絡端口映射,沒有方便點的操作方法么?7. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?8. java中返回一個對象,和輸出對像的值,意義在哪兒9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦

 網公網安備
網公網安備