angular.js - 有人看過Angular即學即用這本書嗎
問題描述
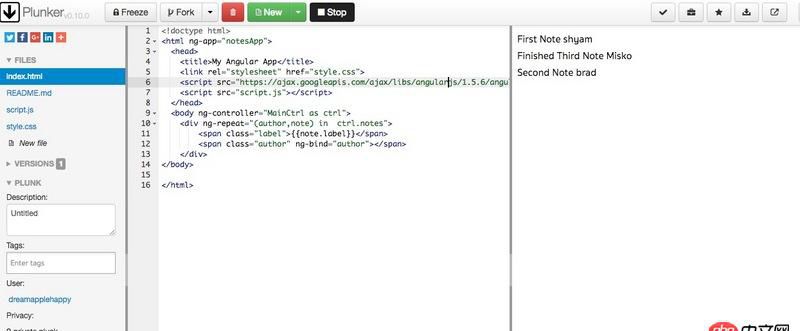
代碼如圖,書本上說,ng-repeat可作用于對象,作用于對象的話HTML渲染出來的結果會使大寫字母開頭的Misko排在前面,書上說的代碼結果是Misko、brad、shyma。但我打出來的代碼結果卻是按照我寫的順序shyma、Misko、brad。求解答是我代碼打錯了還是書上有誤?我鏈接的Angular是v1.5.0,書上說它采用的是1.2.19
<body ng-controller='MainCtrl as ctrl'> <p ng-repeat='(author,note) in ctrl.notes'><span class='label'>{{note.label}}</span><span ng-bind='author'></span> </p> <script src='http://www.lshqa.cn/js/angular.min.js'></script> <script type='text/javascript'>angular.module(’notesApp’,[]).controller(’MainCtrl’,[ function(){var self=this;self.notes={ shyam: {id:1,label:’First Note’,done:false }, Misko: {id:3,label:’Finished Third Note’,done:true }, brad: {id:2,label:’Second Note’,done:false }}; }]); </script></body>
問題解答
回答1:版本1.4.0以上是按照這些屬性(shyma、Misko、brad)在對象(notes)中的先后順序循環(huán)出來的。
補充:不同的版本顯示的結果是不一樣的
1.版本1.5.6中顯示的結果如下圖: 是按照shyma、Misko、brad的順序來顯示的。
是按照shyma、Misko、brad的順序來顯示的。
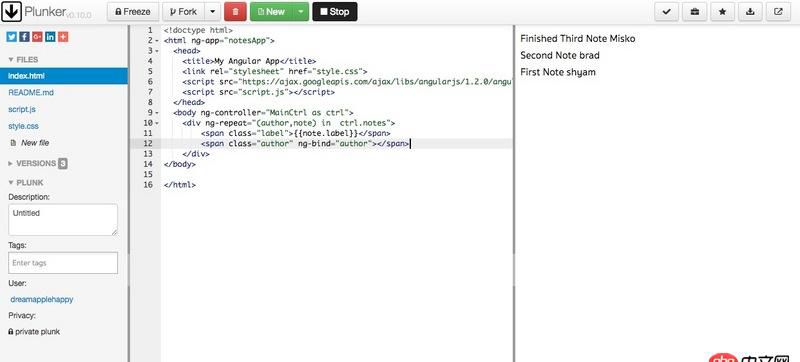
2.版本1.2.0中顯示的結果如下圖: 是按照Misko、brad、shyma的順序來顯示的。
是按照Misko、brad、shyma的順序來顯示的。
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. yii2中restful配置好后在nginx下報404錯誤4. 算法 - python 給定一個正整數(shù)a和一個包含任意個正整數(shù)的 列表 b,求所有<=a 的加法組合5. android 如何實現(xiàn)如圖中的鍵盤上的公式及edittext的內容展示呢6. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?7. c++ - 如何正確的使用QWebEngineView?8. PHP注冊功能9. MySQL如何實現(xiàn)表中再嵌套一個表?10. php - TP5的登錄驗證問題

 網公網安備
網公網安備