angular.js - angular 如何用指令給給列表動(dòng)態(tài)進(jìn)行class切換
問題描述

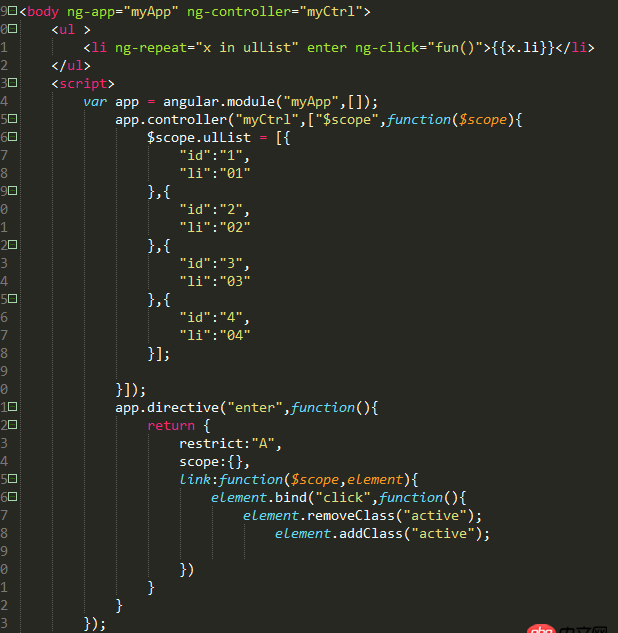
代碼

想要的效果是,給當(dāng)前點(diǎn)擊的那個(gè)添加樣式,其他的清空。
問題解答
回答1:不要這么麻煩了,咱們直接用ng-class吧,像這樣:
修正:
好吧,我錯(cuò)了
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title></title></head><body ng-app='myApp' ng-controller='myCtrl'> <ul><li ng-repeat='x in ulList' ng- ng-click='handleActive($index)'>{{ x.li }}</li> </ul> <script type='text/javascript'>var app = angular.module(’myApp’, []);app.controller(’myCtrl’, [’$scope’, function($scope){ $scope.handleActive = function(index){ $scope.currentIndex = index; };$scope.ulList = [{ id: ’1’, li: ’01’},{ id: ’2’, li: ’02’},{ id: ’3’, li: ’03’},{ id: ’4’, li: ’04’} ];}]); </script></body></html>回答2:
用屬性綁定的方式給 ulList 里的每個(gè)元素加個(gè) isSelected 屬性,當(dāng) Click 時(shí)更改 isSelected 的值HTML 中用 ng-class
相關(guān)文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時(shí)的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報(bào)404錯(cuò)誤5. javascript - js 寫一個(gè)正則 提取文本中的數(shù)據(jù)6. 算法 - python 給定一個(gè)正整數(shù)a和一個(gè)包含任意個(gè)正整數(shù)的 列表 b,求所有<=a 的加法組合7. android 如何實(shí)現(xiàn)如圖中的鍵盤上的公式及edittext的內(nèi)容展示呢8. java - 我在用Struts2上傳文件時(shí),報(bào)以下錯(cuò)誤怎么回事?9. php自學(xué)從哪里開始?10. 有會(huì)apicloud 混合開發(fā)的朋友嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備