jquery - angularjs如何做出導航效果?
問題描述
angularjs的知識不是很深,英文也不會,所以沒有啥中文API文檔可以查閱。目前遇見了一些問題。想用angularjs代替jQuery來實現一些常用的效果,但是發現不是思路不清楚就是自己不會。目前小弟有3個問題想詢問。
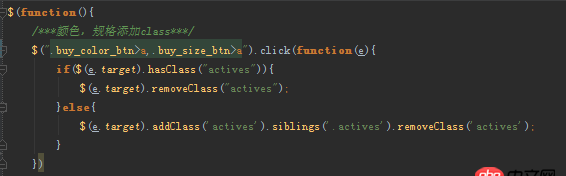
1,angularjs如何做出jQuery那么簡單的導航效果?`$('.buy_color_btn>a,.buy_size_btn>a').click(function(e){
if($(e.target).hasClass('actives')){$(e.target).removeClass('actives'); }else{$(e.target).addClass(’actives’).siblings(’.actives’).removeClass(’actives’); }})
這個代碼懂jQuery的人一定都知道是一個導航效果,點擊后,給上一個class,其他同級的標簽去掉這個class,點擊的那個如果自己帶有class的話也會取消。這個angularjs該怎么實現呢?`
angularjs的知識不是很深,英文也不會,所以沒有啥中文API文檔可以查閱。目前遇見了一些問題。想用angularjs代替jQuery來實現一些常用的效果,但是發現不是思路不清楚就是自己不會。目前小弟有3個問題想詢問。
1,angularjs如何做出jQuery那么簡單的導航效果?$('.buy_color_btn>a,.buy_size_btn>a').click(function(e){ if($(e.target).hasClass('actives')){
$(e.target).removeClass('actives');
}else{
$(e.target).addClass(’actives’).siblings(’.actives’).removeClass(’actives’); } })
復制代碼這個代碼懂jQuery的人一定都知道是一個導航效果,點擊后,給上一個class,其他同級的標簽去掉這個class,點擊的那個如果自己帶有class的話也會取消。這個angularjs該怎么實現呢?
2,angularjs目前有沒中文文檔?小弟英文爛的離譜。。
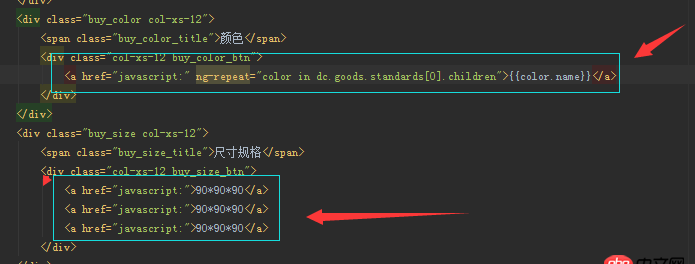
3,基于第一個問題,我用ng-repeat動態的循環出一個導航后,發現我原來的jQuery點擊事件失效了,ng-repeat會阻止jQuery的事件嗎?應該不可能吧?代碼截圖了。大概問題是,如果我是靜態的標簽jQuery的事件就會生效,一旦我用ng-repeat動態循環出來后,我發現jQuery就失效了。。

問題解答
回答1:去https://github.com/angular/angular.js下一份angular的代碼。代碼里面雖然也是英文,但是有例子,對于深入學習很有幫助。
相關文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. docker - 如何修改運行中容器的配置3. dockerfile - [docker build image失敗- npm install]4. docker不顯示端口映射呢?5. nignx - docker內nginx 80端口被占用6. docker綁定了nginx端口 外部訪問不到7. angular.js - angular內容過長展開收起效果8. 為什么我ping不通我的docker容器呢???9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?

 網公網安備
網公網安備