angular.js - Angular路由和express路由的組合使用問題
問題描述
想用Angular的路由里面監(jiān)聽url變化來獲取不同的ejs模版,但是當(dāng)url一變化express的路由也會作出反應(yīng),想問下該怎么做才能在url變成/phone時不進(jìn)入express的路由。
public/javascript/app.js
angular.module(’ngApp’,[]).config([’$routeProvider’,function($routeProvider) { $routeProvider.when(’/’, {templateUrl: ’pages/index’,controller: ’PhoneListCtrl’}).when((’/phone’, {templateUrl: ’pages/phone-detail’,controller: ’PhoneDetCtrl’})).otherwise({redirectTo: ’/’})}])
routes/index.js
var express = reqsuire(’express’);var router = express.Router();router.get(’/pages/phone-detail’, function(req, res, next) { res.render('phone-detail', {title: ’艾希’});})module.exports = router;
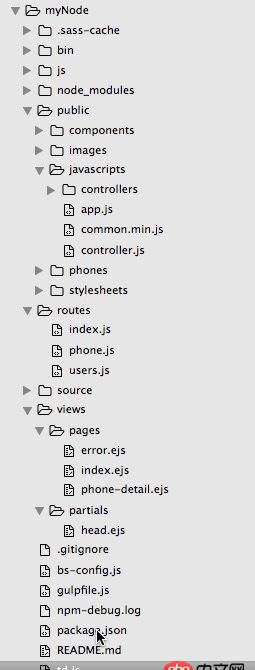
下面圖片是結(jié)構(gòu),模版都在view/pages下

問題解答
回答1:兩個問題1.angularjs和ejs怎么想都感覺重復(fù)了,用angularjs的話就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,說起來不用兩個都用。2.按說兩個都用,angularjs的route設(shè)置,加載的頁面是將子頁面異步加載到父頁面的<ng-view>中的,而ejs是整個瀏覽器窗口的渲染,相當(dāng)于跳頁面了,確實(shí)會有沖突。
我暫時能想到的解決方法是,主頁面用ejs跳轉(zhuǎn),子頁面采用ng-route進(jìn)行異步加載,但是缺點(diǎn)就是在ejs和angular的route設(shè)置中不能設(shè)置otherwise。
相關(guān)文章:
1. java - 如何用圖畫的方式有效地表示多線程?2. bootstrp是col-md-12列的,只有col-md-10有內(nèi)容,可以讓沒有內(nèi)容的不占據(jù)位置嗎;3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. python - Fiddler+Android模擬器抓取app,json數(shù)據(jù)被加密了,如何解析?5. windows C++ 一般使用什么技術(shù)調(diào)用Webservice接口6. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.7. javascript - 小程序中遇到j(luò)s執(zhí)行時序問題8. html5 - 剛接觸H5,為什么我覺得很多標(biāo)簽都沒什么用呢?9. java-ee - JAVA8 lambdas表達(dá)式 改變外面變量的值10. html - eclipse 標(biāo)簽錯誤

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備