文章詳情頁
angular.js - angular指令link事件綁定問題
瀏覽:189日期:2024-10-08 09:14:52
問題描述
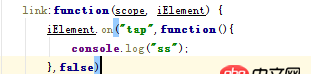
1、為什么設置阻止冒泡會報錯
 為什么加事件綁定時,設置第三個三個參數(false、true)會報錯,不設置沒問題
為什么加事件綁定時,設置第三個三個參數(false、true)會報錯,不設置沒問題
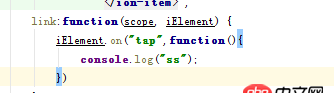
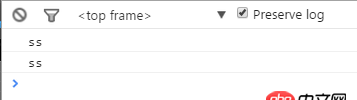
2、為什么綁定tap事件會觸發兩次
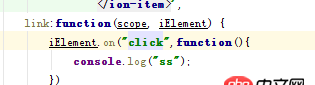
 如果改為click就會正常
如果改為click就會正常


問題解答
回答1:1 .on( events [, selector ] [, data ], handler )on方法的api,最后一個參數代表事件回調阻止冒泡的方法為2 .on('tap',function(e){e.stopPropagation();})3 如果不是使用IScroll的話,建議使用click,如果使用ISroll的話,配置click:true
相關文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. dockerfile - [docker build image失敗- npm install]3. docker - 如何修改運行中容器的配置4. 為什么我ping不通我的docker容器呢???5. docker不顯示端口映射呢?6. nignx - docker內nginx 80端口被占用7. docker網絡端口映射,沒有方便點的操作方法么?8. angular.js - angular內容過長展開收起效果9. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么10. docker綁定了nginx端口 外部訪問不到
排行榜

 網公網安備
網公網安備