文章詳情頁
angular.js - angularjs ng-repeat 不能刷新
瀏覽:198日期:2024-10-08 11:39:48
問題描述
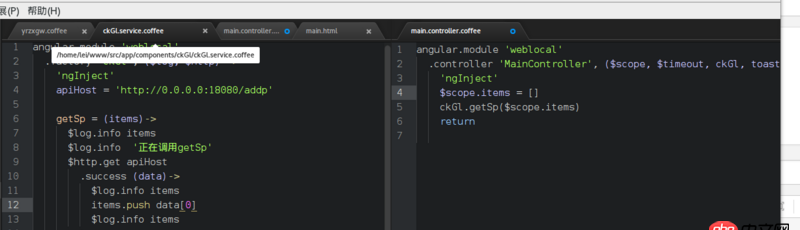
如圖,我直接push數組是可以正常刷新頁面的。但是如果我將一個新數組直接賦值個$scope.items就不是刷新頁面了。

問題解答
回答1:答案在評論里
你用的是 Angular 呀,promise 利用起來啊:
// in your servicefunction getSp() { return $http.get(apiHost)}
// in your controller$scope.items = ckGL.getSp().then(response => response[0])
就這個意思,log 啥的你看情況加
回答2:題主是把Controller的scope傳到Service,不如把Service的方法拿到Controller。比如:
$scope.getSp = ckGl.getSp$scope.getSp($scope.items)回答3:
賦值后再console一下$scope.items的值看看有沒有付錯值試試…單單這么寫很難知道你的問題是出現在哪。正常是會觸發渲染的
回答4:因為js里面,對象賦值是引用,ng監視可以理解為地址監視,所以原來的數組沒變就不會觸發ngrepeat了
相關文章:
1. docker gitlab 如何git clone?2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. 關于docker下的nginx壓力測試4. docker鏡像push報錯5. angular.js使用$resource服務把數據存入mongodb的問題。6. mysql - 用PHPEXCEL將excel文件導入數據庫數據5000+條,本地數據庫正常,線上只導入15條,沒有報錯,哪里的問題?7. docker-compose中volumes的問題8. PC 手機兼容的 編輯器9. docker不顯示端口映射呢?10. docker - 如何修改運行中容器的配置
排行榜

 網公網安備
網公網安備