angular.js - angular ng-class里面的引號問題
問題描述
我有一個指令,template里面的ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}', 給glyphicon-chevron-down和glyphicon-chevron-right加單引號和雙引號都會報錯,不加引號也會報錯(ng-class里面的classname如果有 - 的話要加引號的)。這種情況該怎么辦呢?
.directive(’brandItem’, function (){ return {restrict: ’EA’,require: ’^brandList’,transclude: true,replace: true,scope: { title: ’=’},template: ’<li ng-click='toggle()' class='list-group-item'>’ +’<label><span ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}'></span> {{name}}</label>’ +’<p ng-transclude></p>’+’</li>’,link: function (scope, element, attrs, brandListCtrl){ scope.isOpened = false; brandListCtrl.addItem(scope); scope.toggle = function (){this.isOpened = !this.isOpened;brandListCtrl.getOpened(scope); }} }});
問題解答
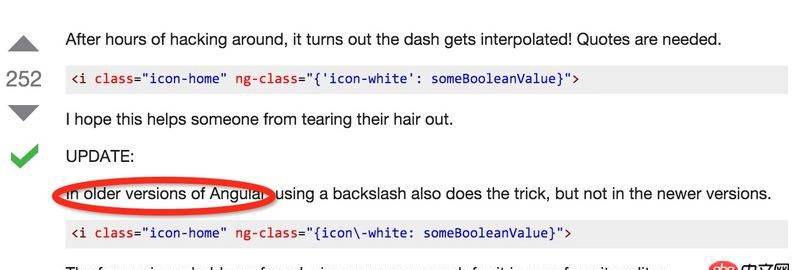
回答1:ng-class='{’active’:selected}'1.4.5 下有效。以此類推。。單引號應(yīng)該有效
回答2:第一,你的angular版本是多少?這個很關(guān)鍵!
 詳細(xì)信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
詳細(xì)信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
相關(guān)文章:
1. dockerfile - [docker build image失敗- npm install]2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. docker - 如何修改運行中容器的配置4. 為什么我ping不通我的docker容器呢???5. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么6. nignx - docker內(nèi)nginx 80端口被占用7. docker綁定了nginx端口 外部訪問不到8. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?9. angular.js - angular內(nèi)容過長展開收起效果10. docker不顯示端口映射呢?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備