angular.js - 關于Angular和RequireJS的問題怎么結合
問題描述
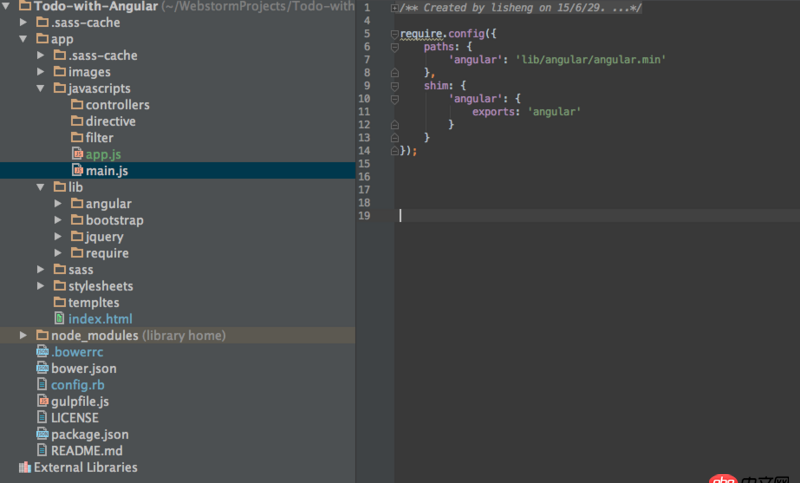
 以上是我的項目路徑,找了很多資料了,不知道怎么將Angular和RequireJS結合起來
以上是我的項目路徑,找了很多資料了,不知道怎么將Angular和RequireJS結合起來
問題解答
回答1:我一開始也是很熱衷將Angular和RequireJS,靈活地調用資源,用了一段時間,但是后來突然醒悟,其實這樣并沒有太大的意義。之后我修改了策略,只有插件才用RequireJS來加載,其他的controller,router之類打包的app.js這樣的文件中。其實文件也并不大。業務代碼壓縮后到150K已經是逆天,何必花那么多時間將Angular和RequireJS結合,而且會引入很多bug。
回答2:使用 angular-async-loader 來實現異步加載 angular 模塊,包括各種controller、filter、services和directive等,同時支持 angular-ui-router
http://my.oschina.net/sub/blog/513255/
https://github.com/subchen/angular-async-loader
回答3:angular-requirejs-seed · GitHub
回答4:試試看這個?generator-require-angular
回答5:關于將RequireJS和Angular一塊使用,我認為還是根據業務場景去選擇,像一般的應用完全沒有必要,我們組之前一直使用的Dojo,Dojo就是基于AMD規范,使用RequireJS進行模塊管理的,我曾一度想用RequireJS去管理Angular和Dojo。就是 Angular優勢 + Dojo的豐富的UI組件,畢竟Angular的UI控件復雜度不夠,畢竟像TreeGrid等超復雜的組件還是沒有的。但最后搞來搞去,總感覺,Require的方式和Angular自身的module化,似乎并不搭調,在使用過程中,感覺非常奇怪,尤其是團隊剛入門的新手,很容易困惑。
這是之前一個簡單的嘗試 https://github.com/hjzheng/RequireJS-Dojo-AngularJS
最后,大家一致覺得還是放棄Dojo,以Angular + Angular-UI—Bootstrap + UI-Grid的方式,如何沒有的話,就自己開發新指令,這樣效率反倒比之前的快。
當然如果你只是學習用的話,樓上和樓下同學給的東西,已經已經能滿足你。
回答6:依賴注入功能兩者是重復的,ng為了強化分層概念,引入了config,provider,factory,service等概念,其實在AMD里說穿了就是一個define全部搞定。正如樓上有位朋友所說,AMD最多只能凌駕于ng,管理一些跟ng平級的第三方庫了。
回答7:求解用的啥編輯器??
相關文章:
1. nignx - docker內nginx 80端口被占用2. docker網絡端口映射,沒有方便點的操作方法么?3. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?4. docker綁定了nginx端口 外部訪問不到5. docker不顯示端口映射呢?6. angular.js - angular內容過長展開收起效果7. java - 為什么此私有靜態變量能被訪問呢?8. fragment - android webView 返回后怎么禁止重新渲染?9. php - mysql 模糊搜索問題10. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?

 網公網安備
網公網安備