angular.js - angular指令通過"="不能獲取數據
問題描述
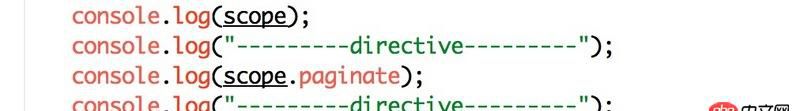
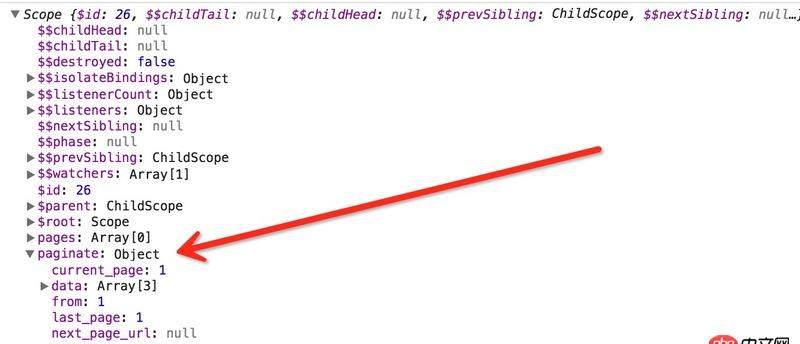
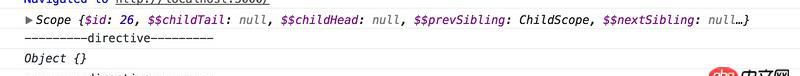
也不能說不能獲取,但是不知道出了什么問題, scope 可以看到, 但是通過屬性訪問卻訪問不到
具體看下面代碼和圖片
html 中
<ul widget-paginate='vm.activities'></ul>
directive.js 中
var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); console.log(scope.paginate.data); console.log('---------directive---------');}



問題解答
回答1:var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); $timeout(console.log(scope.paginate.data));//這樣應該能取得的。 console.log('---------directive---------');}
因為數據的異步問題
回答2:你這個數據是從后臺獲取的吧。使用$watch監聽一下,你就知道了,我也認為是異步的問題。
相關文章:
1. docker gitlab 如何git clone?2. docker鏡像push報錯3. angular.js使用$resource服務把數據存入mongodb的問題。4. docker-machine添加一個已有的docker主機問題5. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!6. 關于docker下的nginx壓力測試7. docker-compose中volumes的問題8. docker不顯示端口映射呢?9. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得10. docker - 如何修改運行中容器的配置

 網公網安備
網公網安備