angular.js - 全站用的angular,但是像下面描述的這樣強交互的功能用angular該用什么思路去做呢?
問題描述

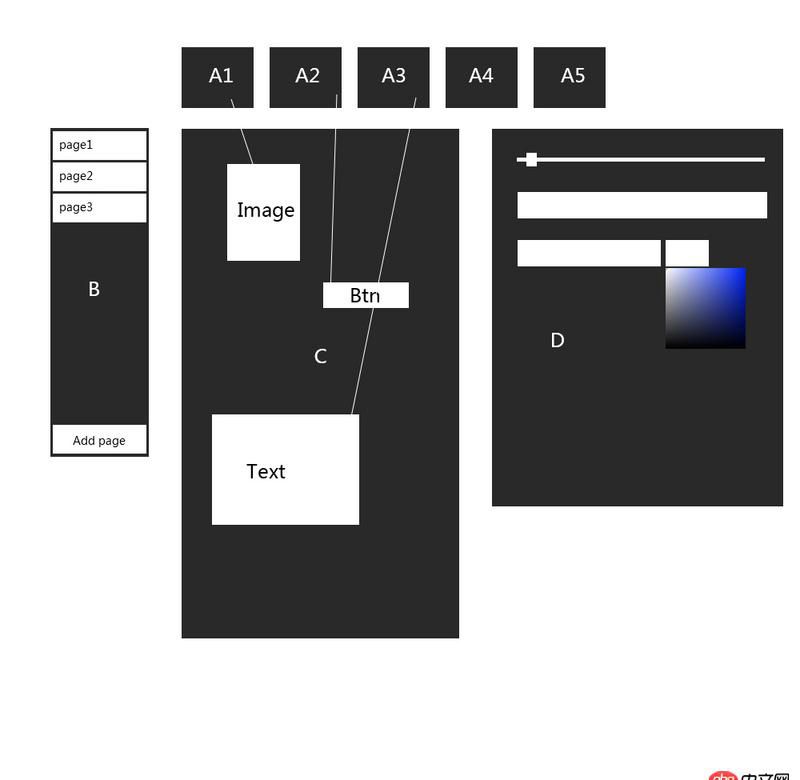
這個應用描述如下:1、C區域分為多個頁面,頁面間上下切換2、Ax是控件,可以拖拽到C區域,生成對應的元素,比如圖片、按鈕、文本3、生成的圖片、按鈕、文本可以在C范圍內拖拽,以改變位置4、單擊生成的圖片、按鈕、文本在右側生成每個元素特有的控制面板,也就是區域D,區域D里面有很多小的控制器,可以進行操作,以修改元素的尺寸、透明度,動畫,padding,文本編輯,圖片上傳等等等的功能。5、B用來進行頁面添加、切換、刪除、修改名稱等
想問的是,在整站都是angular做的前提下,怎么去完成這個功能呢?這么多的ui交互,angular可以做么?或者說有什么解決方案么?了解過angular的directive,如果把這些交互都封裝在directive中感覺靈活性很差。希望得到指點。
問題解答
回答1:我也是最近看了點皮毛,話說angularjs不是不適合頻繁的dom操作么
回答2:感覺需求幾乎和strikingly一樣
strikingly是angular混合react的
回答3:angular ui router 就是干這個的.這是angular的一個插件模塊,主要適用場景是多層級頁面或單頁面-多視圖.
回答4:這個問題看似復雜,但其實只要有一個比較好的前端數據模型抽象就能簡化很多問題:
首先可以抽象出一個Service,用來存儲用戶拖了哪些組件進入C區域,這些組件的position在哪,配置成了什么樣子。可能是這樣的:
js[{ type: ’Image’, position: {top: 12,right: 12 }, config: {height: 100,width: 200 }}, ...]
D區域根據根據C區域選中的type去加載不同的directive,并且根據選中的config去render。
由于不知道B區域的頁面修改會導致什么樣的render改變,所以在模型上給不出什么建議,不過大概思路都是一樣的。
其實這種東西還是建議你用react去做,這種用戶交互會導致大量的數據修改和render改變的東西,我比較懷疑angular的性能和可維護性。。。react其實天生就是為了處理這種場景的。

 網公網安備
網公網安備