angular.js - angularjs處理/n轉<br/>時候 <br/>不會解析的問題
問題描述
<!DOCTYPE html><html ng-app><head lang='en'> <meta charset='UTF-8'> <title></title> <script src='http://www.lshqa.cn/wenda/angular.min.js'></script> <script>function TextareaCtrl($scope){ var str='啦啦11范德薩范德薩nfadsfadsfadnfdfadfanfdafa'; $scope.name=str.replace(/n/g,'<br/>');} </script></head><body> <p ng-controller='TextareaCtrl'><p>{{name}}</p> </p></body></html>
結果:
啦啦11范德薩范德薩<br/>fadsfadsfad<br/>fdfadfa<br/>fdafa
問題解答
回答1:要用到ng-bind-html
<!DOCTYPE html><html ng-app='test'><head lang='en'> <meta charset='UTF-8'> <title></title></head><body> <p ng-controller='TextareaCtrl'><p ng-bind-html='name'></p> </p> <script src='http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js'></script> <script> var myModule = angular.module('test',[]); myModule.controller('TextareaCtrl',['$scope','$sce',function($scope,$sce){ var str='啦啦11范德薩范德薩nfadsfadsfadnfdfadfanfdafa'; $scope.name=$sce.trustAsHtml(str.replace(/n/g,'<br/>')); }]); </script></body></html>回答2:
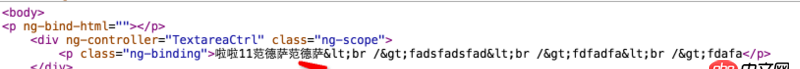
造成不解析的原因是angularjs對html進行了過濾,把< > 符號變為 & l t; & g t;,有圖為證。我查了一下是可以禁用過濾器的,angularjs 實在不熟悉,幫不上你。
scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/rn/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/r/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/n/gi,’<br/>’)
轉一下
相關文章:
1. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””2. docker-machine添加一個已有的docker主機問題3. css - 求推薦適用于vue2的框架 像bootstrap這種類型的4. Span標簽5. angular.js使用$resource服務把數據存入mongodb的問題。6. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)7. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。8. css - 關于div自適應問題,大家看圖吧,說不清9. redis啟動有問題?10. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?

 網公網安備
網公網安備