文章詳情頁(yè)
angular.js - Angular directive遇到的一個(gè)問(wèn)題,急救
瀏覽:159日期:2024-10-12 15:21:05
問(wèn)題描述
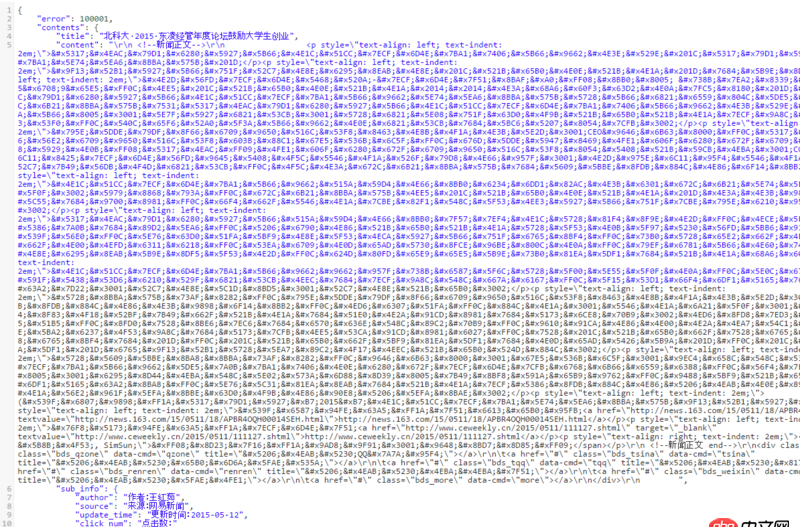
用NodeJS做了一個(gè)爬蟲(chóng),從網(wǎng)頁(yè)上爬數(shù)據(jù)然后以json的形式返回,

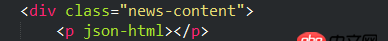
在用$http拿到之后,我現(xiàn)在想轉(zhuǎn)義問(wèn)標(biāo)準(zhǔn)的頁(yè)面顯示,我頁(yè)面上是這樣寫(xiě)的

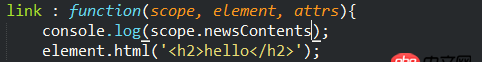
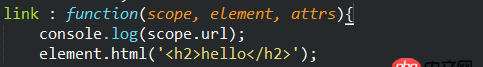
然后js部分

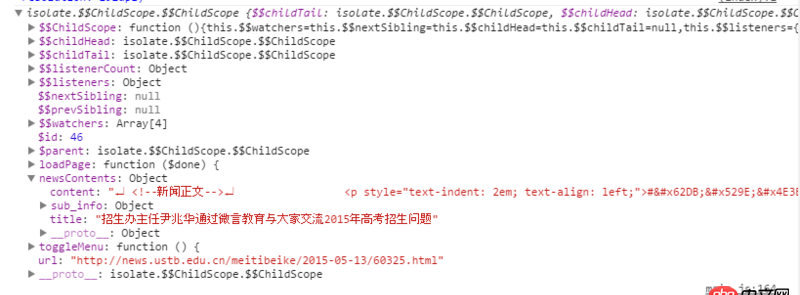
這個(gè)地方我輸出scope之后的內(nèi)容是

本來(lái)通過(guò)scope.newsContents.content應(yīng)該是可以拿到數(shù)據(jù)的,然后再通過(guò)jQuery中的.html()可以將其顯示的,但是出現(xiàn)了如下結(jié)果


直接是undefined,更別說(shuō)拿到下面的content了。我試著輸出scope中的其他東西,是可以的

![圖片上傳中...]
請(qǐng)大神幫忙解決一下,不勝感激。
問(wèn)題解答
回答1:感謝好友的耐心解答,慢慢摸索著解決了
上一條:angular.js : select默認(rèn)選項(xiàng)怎么設(shè)置?下一條:angular.js - 用yeoman安裝angular應(yīng)用時(shí)遇到的問(wèn)題
相關(guān)文章:
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備