angular.js - 同一資源jquery跨域成功$resource().save()失敗
問題描述
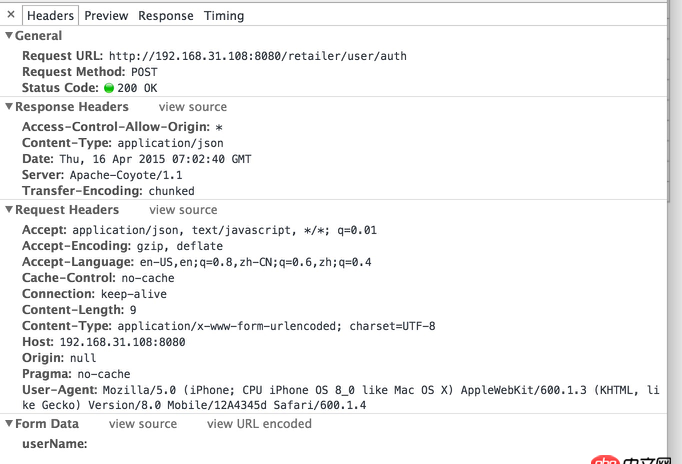
jquery的請求如下:
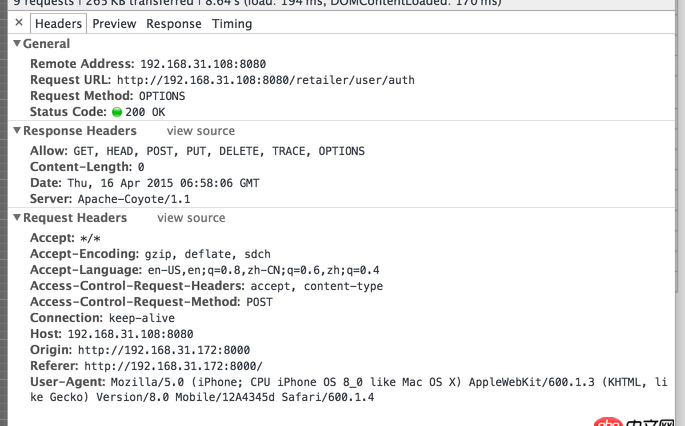
angularjs的請求如下:
問題解答
回答1:你仔細看下你的兩個請求在request上的差異,我說的是content-type這個部分,jquery默認的content-type是application/x-www-form-urlencoded,是簡單請求,不需要preflight(就是第二張圖里的options請求)。而angular默認的post請求的content-type是application/json,這是復雜請求,主要進行preflight,但你既然碰到錯誤了,就說明你的后端并沒有處理options情況,兩個解決辦法:
手動給你的angular resource服務設置header,將content-type改成application/x-www-form-urlencoded。(不確定resources是否可以自定義header,因為resources其實是標準restful服務)
要求你的后端程序做相應修改,使之能夠處理復雜請求(實際是非常小的改動,無論java, python還是ruby on rails都有現成的解決方案)
回答2:你注意看 你用jquery發送請求的時候,響應的Response Headers設置了 Access-Control-Allow-Origin,因此你可以跨域;但是你用Angular發送的時候這個頭沒有,應該是你服務器端響應的邏輯做了什么判斷,導致這個頭沒有正常設置。
回答3:@依云 并不是 Angular 認為需要 preflight,而是瀏覽器認為(由于 Angular 對 HTTP 請求的配置,Content-Type 和 Cache-Control,根據 MDN 文檔)需要發起 preflight。
@YAN_YANG 從響應頭來看,你的服務器允許 preflight 請求,你可以從服務端把這個刪掉。不清楚你是怎么配置 CORS 的,舉個例子比如在 Apache 里有類似的設置:
Header set Access-Control-Allow-Methods 'PUT, GET, POST, DELETE, OPTIONS'
把 OPTIONS 選項去掉可以直接避免去響應 preflight,當然你合理的處理它才是正確的。(參見:http://stackoverflow.com/questions/23954433/post-request-with-angularj...)
另外你 Angular 那邊設置了正確的 request headers 嗎?(針對 CORS 的)
http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...
這篇文章解釋了 OPTIONS 的種種困擾,以及為什么 jQuery 沒問題(針對 CORS 專門去除了 HEADER),另外還有一個 Java 的 CORS 實現,和請求時 HEADER 的設置。Angular 怎么設,查 $httpProvider 的文檔即可。
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. docker網絡端口映射,沒有方便點的操作方法么?3. MySQL中無法修改字段名的疑問4. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦5. 安全性測試 - nodejs中如何防mySQL注入6. css3 - 純css實現點擊特效7. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?8. java中返回一個對象,和輸出對像的值,意義在哪兒9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. javascript - 關于apply()與call()的問題

 網公網安備
網公網安備