angular.js - angularjs $resource發(fā)出的post請(qǐng)求如何詳細(xì)設(shè)置?
問題描述
angular的service是這樣定義的(定義loginModule在另一個(gè)文件里,所以這里只是引用,沒有寫第二個(gè)參數(shù)):
angular.module(’loginModule’).factory(’askSecCode’,[’$resource’, function askSecCodeFactory($resource){return $resource(’http://192.168.31.108:8080/retailer/user/auth’,{},{crossOrigin:’Anonymous’,userName:’QD100’,userPass:’1234’,checkCode:’1234’}); }]);
在controller里面是這樣使用service的:
$scope.loginJump = function(info){ askSecCode.save({ userName:info.staffID, userPass:info.password, checkCode:info.security},function(){ console.log(’post sent’);} ); //TODO: ??[?????????????????????][????] //TODO: ????????location.assign();};
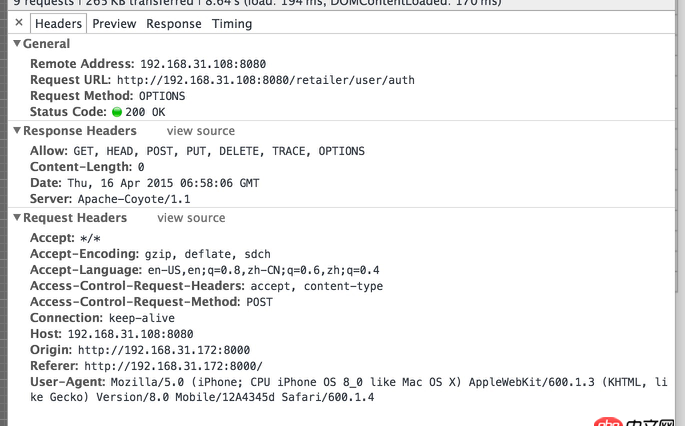
結(jié)果發(fā)出的請(qǐng)求如下:

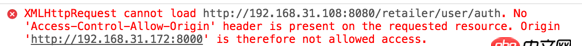
而且請(qǐng)求結(jié)果是報(bào)錯(cuò)

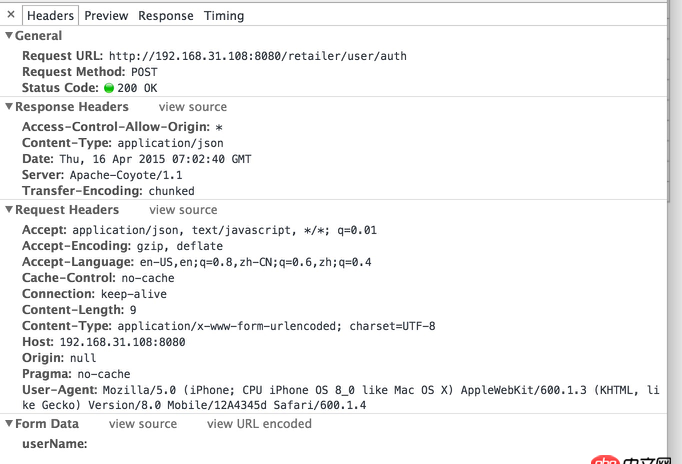
我用jquery在同一位置請(qǐng)求是成功的,請(qǐng)求詳情如下,和angular的請(qǐng)求確實(shí)不一樣
求助:我如何讓angularjs發(fā)出的請(qǐng)求,像jquery那樣能被后端當(dāng)作CORS跨域請(qǐng)求接受?
問題解答
回答1:你的問題是由于header里的content-type不一致。在jquery里默認(rèn)是application/x-www-form-urlencoded,而在angular里默認(rèn)是application/json。你要想angular也和jquery發(fā)出的請(qǐng)求一樣,就把resources的header改一下吧
回答2:后端設(shè)置
header(’Access-Control-Allow-Origin:http://192.168.31.172:8000’);
相關(guān)文章:
1. javascript - 關(guān)于apply()與call()的問題2. javascript - axios請(qǐng)求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染3. javascript - JS變量被清空4. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效5. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?6. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過大7. javascript - avalon使用:duplex設(shè)置select默認(rèn)option的bug8. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入9. javascript - jQuery post()方法,里面的請(qǐng)求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?10. html5 - 請(qǐng)問現(xiàn)在主流的前端自動(dòng)化構(gòu)建工具是哪個(gè)?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備