angular.js - 求一個angularJS寫法
問題描述
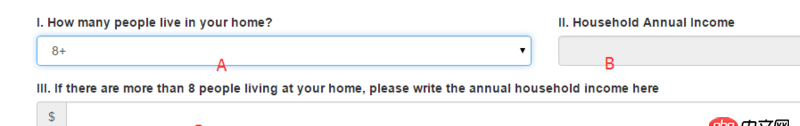
 A是下拉列表 BC是文本框。默認C文本框是隱藏。B文本框可用 。要實現當A下拉選擇最后一個元素,B禁用同時C顯示。A不選擇最后一個元素,恢復原樣。
A是下拉列表 BC是文本框。默認C文本框是隱藏。B文本框可用 。要實現當A下拉選擇最后一個元素,B禁用同時C顯示。A不選擇最后一個元素,恢復原樣。
<fieldset> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdSize' class='control-label'>I. How many people live in your home?</label> <select name='HouseholdSize' id='HouseholdSize'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdIncome' class='control-label'>II. Household Annual Income</label> <select name='HouseholdIncome' id='HouseholdIncome'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p id='HouseholdIncomeGroup'><label for='HouseholdIncome'>III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' name='' placeholder=''></p> </p></fieldset>
問題解答
回答1:html代碼:
<fieldset ng-controller='IncomeCtrl'> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>I. How many people live in your home? </label> <select ng-model='householdSize' ng-change='change()'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>II. Household Annual Income </label> <select ng-model='householdIncome' ng-disabled='showDefIncom'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p ng-show='showDefIncom'><label class='control-label'> III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' ng-model='defHouseholdIncome'></p> </p></fieldset>
JavaScript代碼:
.controller(’IncomeCtrl’, function ($scope) { $scope.householdSize = 1; $scope.householdIncome = 15171; $scope.defHouseholdIncome = 0; $scope.showDefIncom = false; $scope.change = function () {$scope.showDefIncom = $scope.householdSize === ’8+’ ? true : false; };})回答2:
和 @nightire 的思路一樣的,這里貼出代碼部分:
html<body ng-app='app'> <p ng-controller='main'><select ng-options='item for item in items' ng-model='selVal' ng-init='selVal = items[0]'></select><input type='text' ng-model='b' ng-disabled='selVal===items[items.length-1]' placeholder='b'><input type='text' ng-model='c' ng-show='selVal===items[items.length-1]' placeholder='c'> </p> <script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’main’, [’$scope’, function($scope) {$scope.items = [’1’, ’2’, ’3’, ’4’, ’5’]; }]); </script></body>
大概這樣的。
回答3:<select> 填充好,然后 ng-model 綁定作用域里一個屬性,然后 $watch 這個屬性,當條件滿足時改變一個狀態屬性(預先定義好),最后將這個狀態屬性雙向綁定給 B 的 ng-disabled 和 C 的 ng-show/ng-if 就行了吧。
相關文章:
1. javascript - JS變量被清空2. javascript - 關于apply()與call()的問題3. java - spring boot 如何打包成asp.net core 那種獨立應用?4. Python中使用超長的List導致內存占用過大5. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?6. 安全性測試 - nodejs中如何防mySQL注入7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. docker綁定了nginx端口 外部訪問不到9. html - eclipse 標簽錯誤10. javascript - axios請求回來的數據組件無法進行綁定渲染

 網公網安備
網公網安備