angular.js - angularjs 路由使用resolve后報錯
問題描述
路由的定義配置如下:
app.config([’$routeProvider’,function($routeProvider) //路由配置{ $routeProvider.when(’/tickets’, { templateUrl: ’tickets_list.jsp’, controller: ’ticketDetailController’, resolve:{data:function($http) {return $http.get(’ticket.action?method:projectTickets’);} } })}]);
然后在controller里賦值:
app.controller(’ticketDetailController’, function($scope,data) { $scope.data=data.data;}
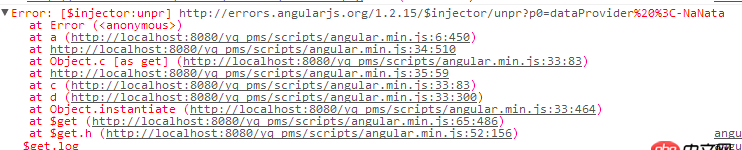
我用chrome跟蹤過執行,一直到賦值語句都沒有問題,但是controller創建完畢,就會報錯
$scope.data之后和tickets_list.jsp頁面進行數據綁定,以ng-repeat顯示。不知道這個錯誤是為什么?謝謝回答~
問題解答
回答1:在stackoverflow上找到了解答。詳情地址
因為在配置里已經申明了controller,所以無需在jsp頁面中再使用ng-controller進行申明。將指令刪除即可。希望對其他人有幫助。
回答2:resolve: { data: function ($http) {return $http.get(’ticket.action?method=projectTickets’).then(function (data) { return data;}, function () { return {};}); }}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure
相關文章:
1. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?2. javascript - 關于apply()與call()的問題3. python 利用subprocess庫調用mplayer時發生錯誤4. python - Pycharm的Debug用不了5. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe6. html - eclipse 標簽錯誤7. 安全性測試 - nodejs中如何防mySQL注入8. javascript - axios請求回來的數據組件無法進行綁定渲染9. python - pycharm 自動刪除行尾空格10. python文檔怎么查看?

 網公網安備
網公網安備