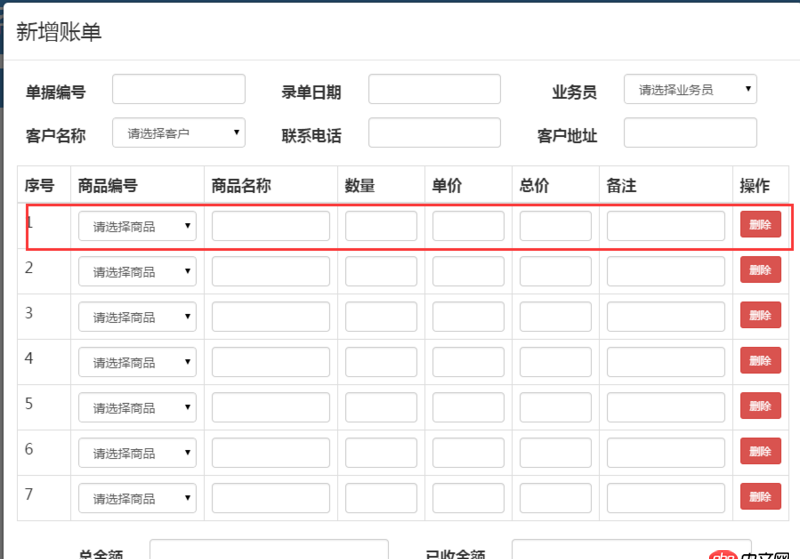
angular.js - 怎么用Angularjs 來實現如圖
問題描述

每一行作為一個訂單商品詳情選擇商品填充商品名稱,價格數量默認為1,價格和數量可以手動修改,總價不能修改 總價=數量*單價;
怎么綁定這個每一行的model啊
問題解答
回答1:寫了一個sample做參考:
<body ng-app='orderSum'> <table ng-controller='orderController'><thead> <tr><th>序號</th><th>數量</th><th>單價</th><th>總價</th> </tr></thead><tbody ng-repeat='order in orders track by $index'> <tr><td>{{ $index+1 }}</td><td><input ng-model='order.count'></td><td><input ng-model='order.price'></td><td><input readonly='true' value='{{ order.count * order.price }}'></td> </tr></tbody> </table> <script> var myApp = angular.module('orderSum',[]); myApp.controller('orderController',[’$scope’,function($scope){$scope.orders=[];$scope.orders.length=10; }]); </script></body>回答2:
ng-repeat + array.push({id:1,name:’’,price:0,num:0})
ng-repeat=’x in array’
ng-model=’x.num’
ng-model=’x.price’
ng-bind=’x.num * x.price’
回答3:ngRepeat
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. css - chrome下a標簽嵌套img 顯示會多個小箭頭?3. docker網絡端口映射,沒有方便點的操作方法么?4. javascript - 網頁打印頁另存為pdf的代碼一個問題5. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.6. css3 - 純css實現點擊特效7. java中返回一個對象,和輸出對像的值,意義在哪兒8. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?9. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?10. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?

 網公網安備
網公網安備