文章詳情頁(yè)
angular ng-repeat通過(guò)數(shù)值的大小從小到大排序
瀏覽:90日期:2024-10-14 15:05:50
問(wèn)題描述
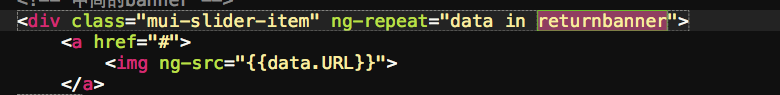
使用ng-repeat循序出來(lái)的div按照returnbanner里面的index值從小到大排序,怎么做呢

問(wèn)題解答
回答1:升序:
{{user.name}}
倒序:
{{user.name}}
相關(guān)文章:
1. docker gitlab 如何git clone?2. docker鏡像push報(bào)錯(cuò)3. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問(wèn)題。4. docker-machine添加一個(gè)已有的docker主機(jī)問(wèn)題5. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!6. 關(guān)于docker下的nginx壓力測(cè)試7. docker-compose中volumes的問(wèn)題8. docker不顯示端口映射呢?9. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得10. docker - 如何修改運(yùn)行中容器的配置
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備