文章詳情頁
javascript - 微信小程序 如何實現(xiàn)這種左滑動出現(xiàn)刪除的辦法?有相關(guān)api嗎?
瀏覽:138日期:2022-06-23 14:07:14
問題描述
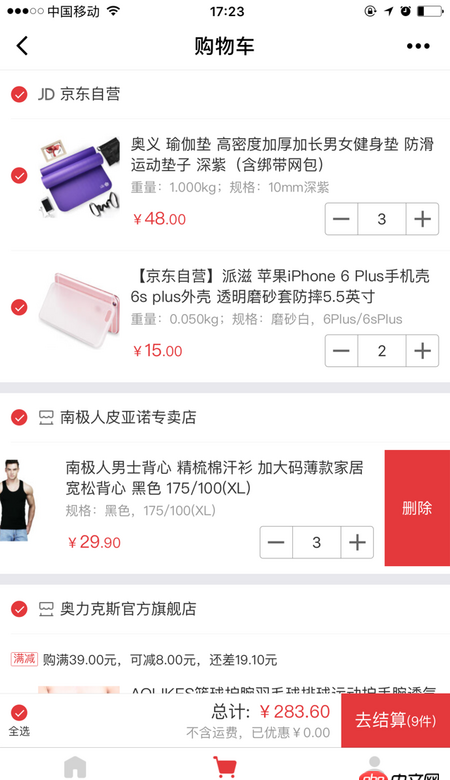
最近在做商城頁面,在購物車有一個功能是實現(xiàn)手指頭向左邊滑動出現(xiàn)刪除的按鈕,請問要如何實現(xiàn)。這個功能是參考京東的購物車~
問題解答
回答1:開箱即用的api 是沒有的,不過可以通過事件實現(xiàn)鏈接描述
案例參考地址
回答2:把寬度弄長一點然后設(shè)overflow:hidden,然后加上手勢時間左滑的時候減left顯示出來的就是把隱藏起來的刪除按鈕滑出來了
至少我自己在別的項目中是這么寫的
標(biāo)簽:
微信
相關(guān)文章:
1. javascript - 求教各位,本地HTML頁面怎么在DIV中嵌套服務(wù)器上的頁面內(nèi)容?不用iframe。2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. mysql - 我用SQL語句 更新 行的時候,發(fā)現(xiàn)全部 中文都被清空了,請問怎么解決?4. python - xpath提取網(wǎng)頁路徑?jīng)]問題,但是缺失內(nèi)容?5. mysql - 數(shù)據(jù)庫建表方面的問題?6. javascript - angular里一個關(guān)于ng-bind的問題7. docker不顯示端口映射呢?8. javascript - angularJS指令如何暴露API給外面的controller使用?9. javascript - IOS微信audio標(biāo)簽不能通過touchend播放10. [前端求職必看]前端開發(fā)面試題與答案精選_大綱
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備