文章詳情頁
布局 - android 微信切換欄
瀏覽:136日期:2022-10-01 13:25:14
問題描述
想請問一下怎么實現Android類似微信那種切換界面,只要求個思路
就是下面幾個圖標,然后點不同的圖標仿佛只有圖標欄上方改變了,圖標欄一直保持不變
問題解答
回答1:官方文檔有介紹,可以很方便的實現:https://developer.android.goo...
也可以自己寫
<LinearLayout> <TitleView></TitleView> <ContentView></ContentView> <TabView></TabView></LinearLayout>
Tab 切換時,修改下 Title即可。
原來郭霖分享過,Android ActionBar應用實戰,高仿微信主界面的設計,可以參考下。回答2:
搜索底部導航欄,網上各種實現方法。或者你可以用Android自帶的Bottom Navigation。也會有類似的效果。
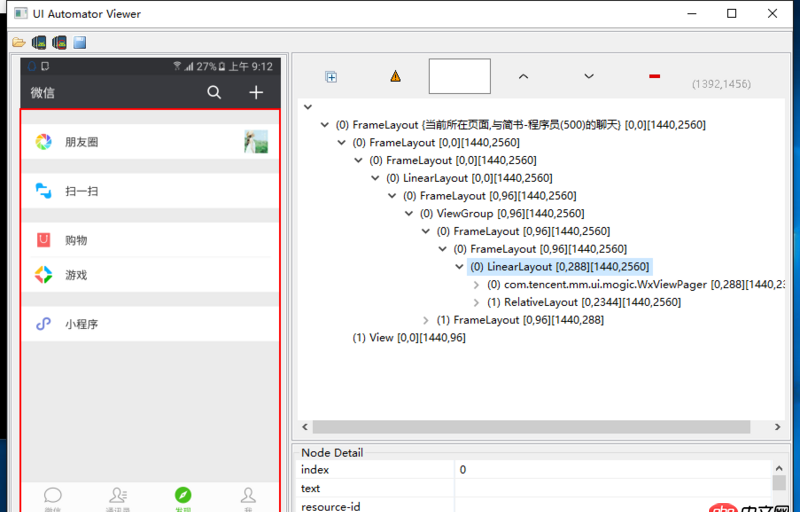
回答3:剛剛把微信的ui分析了下:

可以看到微信的UI在整體上分兩層,上面一層只有標題(貼著頂部),下面一層是一個線性布局,里面有一個com.tencent.mm.ui.mogic.WxViewPager也就是微信自定義的Viewpager,和一個底部指示器了.布局很簡單,話說,微信ui一直簡潔到簡陋...
回答4:你可以看下這篇文章https://segmentfault.com/a/11...
回答5:一個典型的類似實現是TabLayout + ViewPager
標簽:
微信
相關文章:
1. docker容器呢SSH為什么連不通呢?2. docker網絡端口映射,沒有方便點的操作方法么?3. nignx - docker內nginx 80端口被占用4. angular.js - angular內容過長展開收起效果5. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!6. docker綁定了nginx端口 外部訪問不到7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. macos - mac下docker如何設置代理9. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款10. 前端 - ng-view不能加載進模板
排行榜

 網公網安備
網公網安備