文章詳情頁
html - css權威指南的一處疑問(與盒子模型有關)
瀏覽:114日期:2022-11-07 14:48:46
問題描述
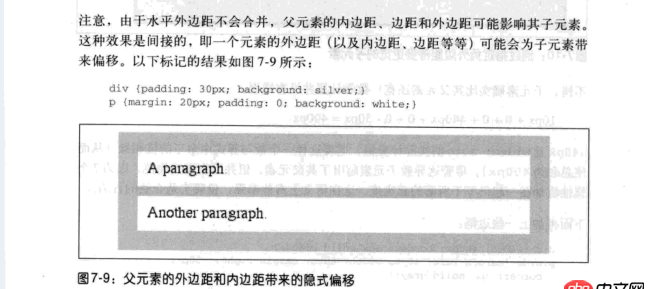
css權威指南中第173頁的這段話是什么意思?“注意”中的描述貌似和代碼與示意圖沒什么聯系

問題解答
回答1:這圖看著是有問題,不知道有沒有上下文
圖片 caption 提到外邊距,應該指 margin,然而 p 并沒有設,默認 0
四周的銀色部分 30px+20px = 50px, 兩個 p 隔著 20px ,應該是 5:2 關系,圖片目測 2:1
p padding 為 0,除非特殊字體,文字應該緊貼左側,字母 p 應該緊貼下沿才對
回答2:父元素的 padding-top 會把子元素往下擠,子元素的 margin-top 則會自己往下移動留出邊距。于是 即使你子元素 margin-top -10px 帶來上移 10px但是父元素加上 padding-top 10px ,又給子元素帶來偏移,重新往下了10px,等于沒動
標簽:
HTML
相關文章:
1. 關于docker下的nginx壓力測試2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. dockerfile - [docker build image失敗- npm install]5. nignx - docker內nginx 80端口被占用6. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題7. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!8. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下9. docker api 開發的端口怎么獲取?10. python3.x - git bash如何運行.bat文件?
排行榜

 網公網安備
網公網安備