文章詳情頁
javascript - 關于webpack打包的問題
瀏覽:135日期:2022-11-13 11:02:07
問題描述
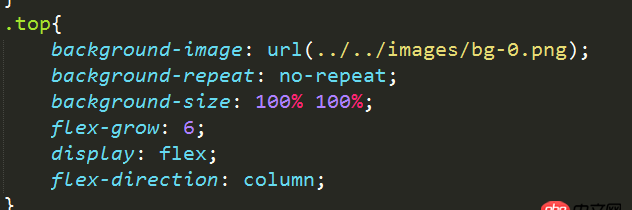
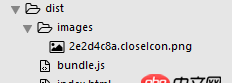
使用webpack在對靜態資源進行打包之后,關于一些比較大的圖片資源,請問路徑如何設置。
因為在開發的時候使用了相對路徑查找資源,而且這張圖片比較大,不能打包到bundle.js中。
然后把項目放到服務器里的時候,資源就找不到了,請問如何設置才能正常打包,正常引用。我嘗試將url(../../images/bg-0.png)修改成我服務器上的地址url(/static/images/bg-0.png)但是因為打包的時候要查找路徑,這個路徑不正常,直接就不能打包了。。。。請問具體應該怎樣設置大的圖片。
問題解答
回答1:如果圖片資源和代碼是分開的實在不行url就用全路徑吧
標簽:
JavaScript
相關文章:
1. angular.js - angular內容過長展開收起效果2. dockerfile - [docker build image失敗- npm install]3. docker - 如何修改運行中容器的配置4. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!5. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么6. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?7. docker網絡端口映射,沒有方便點的操作方法么?8. 為什么我ping不通我的docker容器呢???9. docker不顯示端口映射呢?10. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下
排行榜

 網公網安備
網公網安備