文章詳情頁
html5 - 一個用vue組件實現功能的問題
瀏覽:139日期:2022-11-17 15:11:17
問題描述


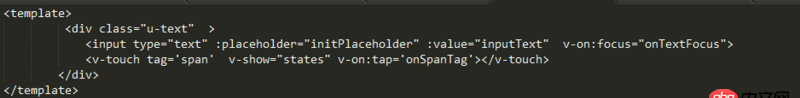
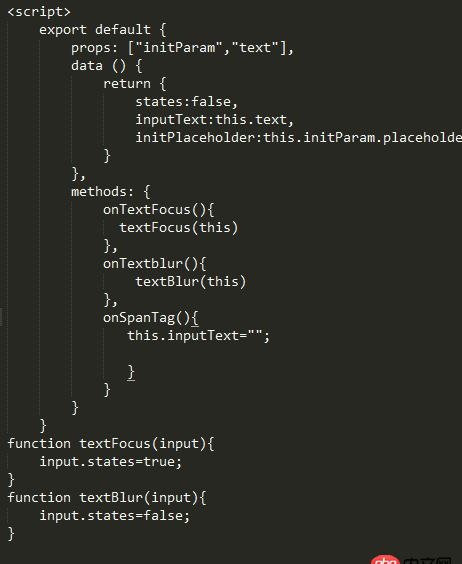
如圖:點擊clear按鈕,清空input文本,由于此時input失去焦點,對應clear按鈕也會隱藏 需要解決:清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示
問題解答
回答1:.focus()就可以控制input還有焦點。沒有內容clear展示,這個邏輯就不對了。
回答2:'清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示'很簡單啊,在onSpanTag函數清空內容后手動設置讓input聚焦再設置clear按鈕顯示唄:
document.querySelector('#input').focus(); this.states = true;
標簽:
Html5
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. javascript - iframe 為什么加載網頁的時候滾動條這樣顯示?3. dockerfile - 為什么docker容器啟動不了?4. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下5. macos - mac下docker如何設置代理6. javascript - web網頁版app返回上一頁按鈕在ios設備失效怎么辦?安卓上可以,代碼如下,請大神幫助,萬分感謝。7. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?8. mysql - AttributeError: ’module’ object has no attribute ’MatchType’9. javascript - webapp業務流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設計組件化架構?10. javascript - es6中this
排行榜

 網公網安備
網公網安備