文章詳情頁
javascript - 將圖片拖進canvas
瀏覽:163日期:2022-11-18 18:13:56
問題描述
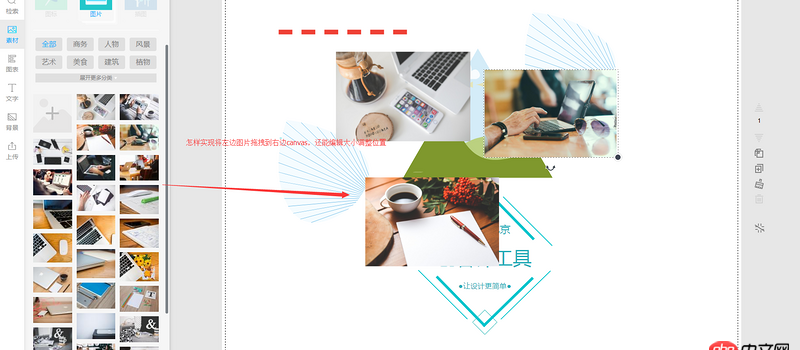
 哪位大神幫忙看看,這個效果,可以把右面的圖片拖進canvas,還能進行編輯,是怎么實現的,能不能具體講一下,急
哪位大神幫忙看看,這個效果,可以把右面的圖片拖進canvas,還能進行編輯,是怎么實現的,能不能具體講一下,急
問題解答
回答1:拖進去,看看drag and drop API就好了;
關于編輯圖片,看了下這個站點,所謂“畫布”也不是canvas,就是普通的p層。其實和我自己實現的一個簡單的圖片編輯器差不多。思路是:
操作的目標是圖片(img)
每一種操作都需要被記錄下來,比如放大,旋轉等
如果輸出一張圖片的話,就將上面所有img按照順序,執行操作動畫,繪制到canvas上,就可以保存圖片了
如果輸出HTML,將上面所有img的每個操作對應成CSS的樣式就好了
回答2:拖放的話 你用拖放api 就是,里面有針對 目標對象 和源對象的事件處理,但是我不明白 你說的編輯 是什么意思
標簽:
JavaScript
相關文章:
1. macOS Sierra 10.12 安裝mysql 5.7.1出現錯誤2. mysql - 拖拽重排序后怎么插入數據庫?3. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?4. javascript - 微信小程序 wx.downloadFile下載文件大小有限制嗎5. mysql 獲取時間函數unix_timestamp 問題?6. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?7. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?8. mysql主主同步,從庫不同步應該怎么解決?9. mysql在限制條件下篩選某列數據相同的值10. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。
排行榜

 網公網安備
網公網安備