文章詳情頁
javascript - canvas設計鼠標畫圖功能一筆畫出多條并行彩色線條
瀏覽:120日期:2022-11-20 11:10:47
問題描述
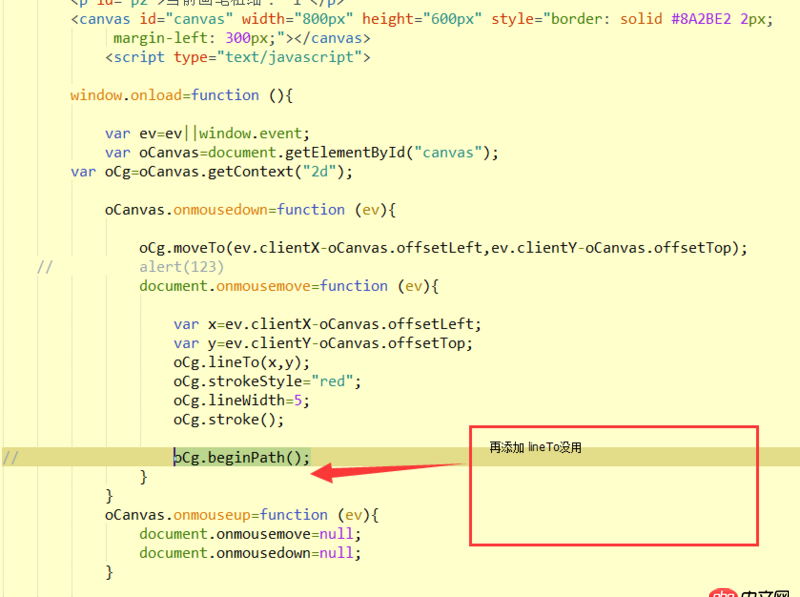
1.canvas設計鼠標畫圖功能一筆畫出多條并行彩色線條2.試過在鼠標事件添加 繪圖 oCg.beginPath();但是事件會被覆蓋。3.相同添加重復畫布,但是畫布覆蓋了。
問題解答
回答1:畫圖前調用save(),結束后restore()
標簽:
JavaScript
相關文章:
1. php - 請問大批量數據處理,如何分割?2. html5和Flash對抗是什么情況?3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. javascript - vue過渡效果 css過渡 類名的先后順序5. css右浮動字的順序顛倒了6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較10. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!
排行榜

 網公網安備
網公網安備