文章詳情頁
html - radio的使用時如何避免整個頁面只能選一個的情況
瀏覽:111日期:2022-11-28 10:42:18
問題描述
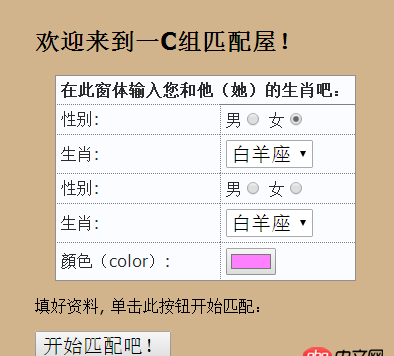
1.做單選(radio)時,我設置了兩個項目,共4個選項,本計劃兩個項目各一個選項,但整個頁面只能單選,請問怎么回事,是用錯type了嗎,還是缺了什么?
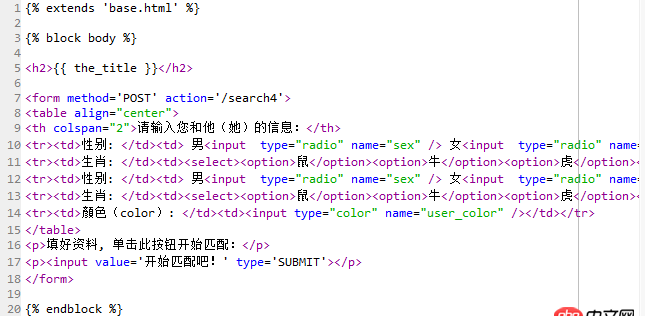
2.相關代碼如下:{% extends ’base.html’ %}
{% block body %}
<h2>{{ the_title }}</h2>
<form method=’POST’ action=’/search4’>
請輸入您和他(她)的信息:性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option> width='60'性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option>顏色(color): <input type='color' name='user_color' /><p>填好資料, 單擊此按鈕開始匹配:</p><p><input value=’開始匹配吧!’ type=’SUBMIT’></p></form>
{% endblock %}
3.本計劃兩個項目各一個選項,但整個頁面只能選一項。
4.

問題解答
回答1:因為你四個radio的name都是sex,name相同代表在同一個組,radio在同一個組只能選中一個。解決方法,不同行設置不同name,如sex2
標簽:
HTML
上一條:javascript - bootstrap導航條內所包含元素溢出時,如何修改 @grid-float-breakpoint 變量實現。下一條:html5 - 打包本地html+javascript成exe的工具有哪些?
相關文章:
1. docker不顯示端口映射呢?2. nignx - docker內nginx 80端口被占用3. fragment - android webView 返回后怎么禁止重新渲染?4. php - mysql 模糊搜索問題5. docker網絡端口映射,沒有方便點的操作方法么?6. docker綁定了nginx端口 外部訪問不到7. angular.js - angular內容過長展開收起效果8. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款9. thinkphp5.1學習時遇到session問題10. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下
排行榜

 網公網安備
網公網安備