文章詳情頁
javascript - safari 和 ios 在做canvas.toDataUrl() 時報錯怎么處理?
瀏覽:149日期:2022-11-30 16:12:36
問題描述
首先我在一個p里裝了兩張圖片: base64格式的圖片 + input type=file 獲取的本地圖片
然后用html2canvas 合成為了一張 canvas
最后為了方便在手機里長按保存圖片, 我想把html2canvas合成的canvas用toDataUrl轉成base64后 用img標簽展示.
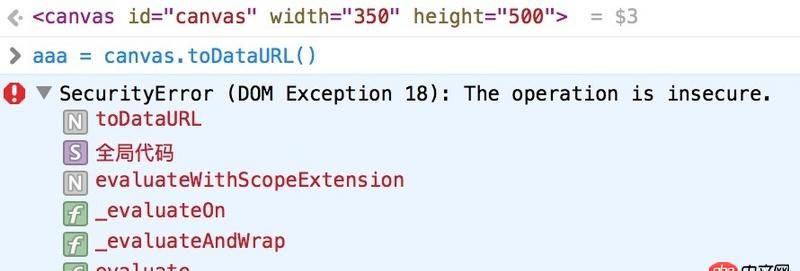
但是! 問題來了. 在safari里 報了這個錯誤, 手機里也是沒法轉換成base64.我的圖片全部都是base64格式的, 并沒有跨域. 在chrome里沒有問題的. 誰知道怎么回事嗎? 求結局

問題解答
回答1:canvas = document.querySelector('#canvas')?? 下面是我最近寫的一個合成功能的頁面,在各設備上都能很好運行,希望能幫到你。http://lonelymoon.linux2.jiuh...或者你給出個項目鏈接,需要看看實際效果和代碼,才能給出辦法,不然只能靠猜,你試試在控制臺輸入document.createElement('canvas').toDataURL() 看看能不能運行,如果能運行就代表接口沒問題,是代碼內部的問題。
標簽:
JavaScript
上一條:javascript - 求助這種功能有什么好點的插件?下一條:javascript - 在資料錄入頁面的controller中已更新$rootScope全局變量,但在beforeLeave時訪問該變量卻仍為舊值?
相關文章:
1. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片2. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能3. showpassword里的this 是什么意思?代表哪個元素4. javascript - windows下如何使用babel,遇到了困惑5. JavaScript事件6. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。7. javascript - js中向下取整8. android - rxjava多線程并發怎么控制順序9. 對mysql某個字段監控的功能10. html - vue項目中用到了elementUI問題
排行榜

 網公網安備
網公網安備